Recently we released Jupiter X v1.10. This new version pieces together some very exciting and frequently requested features and additions to Jupiter X. In this post, I’m going to outline the 4 most important features added in the version.
Custom Single Pages
Creating custom single pages was not previously possible in Jupiter X without Elementor Pro. It’s needed when you want to define a different standard design for a single page of your post type. It can help save a lot of time redoing a design for every post and also completely customize it for you or your clients’ needs and preferences.
Custom Single Pages for Blog, Portfolios & Pages
Before, you had to choose from readymade templates available in Jupiter X in order to add custom single pages to your blog and portfolio posts. But now, you can design your very own templates with Elementor and assign it to your portfolio and single pages.
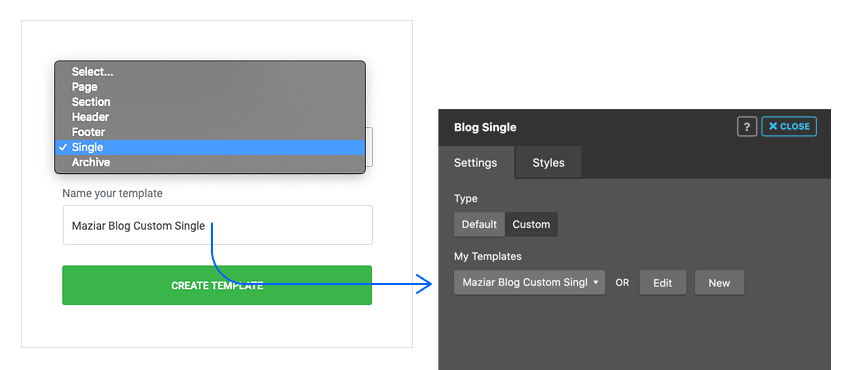
After updating to Jupiter X v1.10, you’ll see a new tab labeled Single in the saved templates section where you can add and manage the single page templates. You can click on the Add New button and just like a regular header, page or section templates, you’ll be taken to the Elementor editing space to build your page whichever way you want and save it.

Once saved, you can go to Customizer and simply assign the template you just built to all new portfolio single pages.
By using the same method, you can also create a standard design to apply to your page templates. Imagine that when your client requires specific elements on every page, you’ll be able to create a template including those elements to load every time they create a new page.
Learn more about new custom single pages in the knowledge base.
Custom Single Page for Custom Post Types
You can now define custom single pages for your custom post types as well. Imagine you’re running a hotel-listing website with tons of rooms you constantly manage, add and remove. You’ll need a custom post type with a custom single page design that includes only the content you require (e.g. room types, sleeps, amenities, options, price, etc.)

Or say you are creating a talent-listing website for a headhunting company with a large database of freelancers. They need a custom talent post type with a custom single page that includes the talents’ information such as personal information, location, bio, experience, skills, etc. with a vertical portrait next to this info. You’ll need a custom layout that you cannot find in the readymade blog single styles in Jupiter X.
In Jupiter X v1.10, you can simply create a custom single page for your custom post type and make it standard for all future posts in that post type.
Learn more about new custom single pages for custom post types in the knowledge base.
Dynamic Content in Custom Post Types
The attributes you need to include in the single pages for hotel and outsourcing website examples are custom data sets that are not normally included in a blog or portfolio single page. In order to add all this info, we need to do two things:
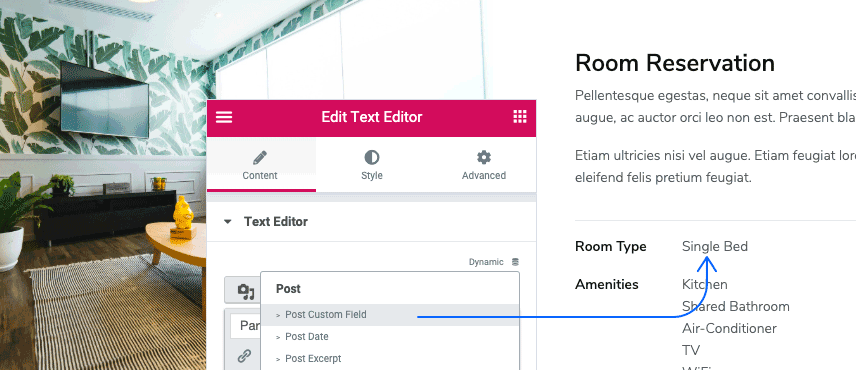
- Inside our custom post type, define and add a set of dynamic content fields for the custom attributes we need (rooms, price, skills, bio, etc.). These fields will appear inside the post meta section in the single page in the backend. The tenant will set the value for each attribute and publish the post
- The attributes along with the values set by the tenant for each should appear in the frontend. So we should add each dynamic data set we require inside the blog single page for the custom post type as well.

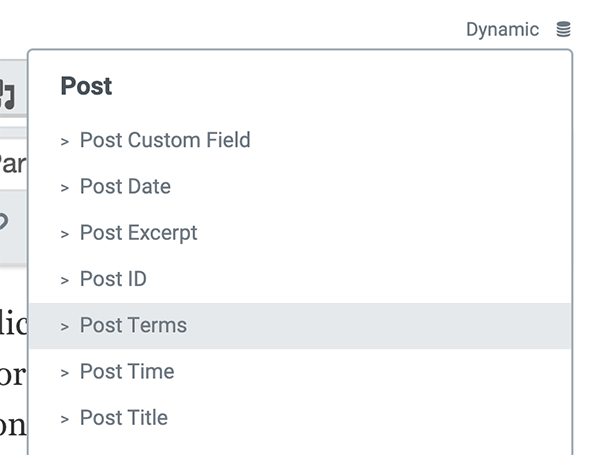
All this is now possible with Jupiter X. Thanks to the new Dynamic Fields Mapping feature, you can add a variety of standard elements to your custom single page such as heading, image, button, video, text editor, as well as many dynamic elements such as post content, post comments and post meta.
Custom Archive Page Template
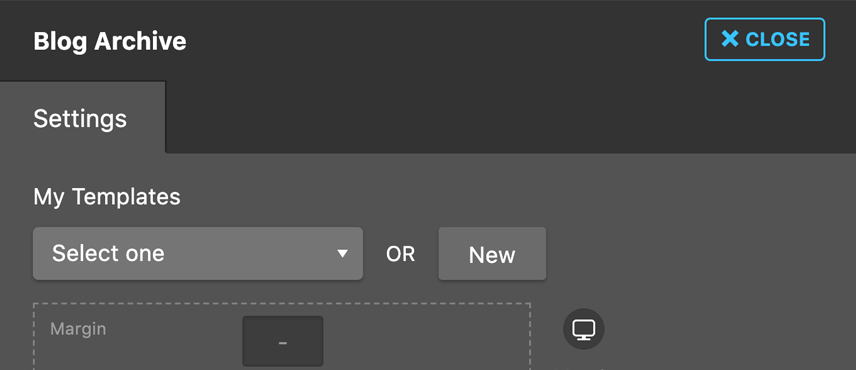
If you want a custom design for your blog, portfolio or any other post type archive page, you are now able to do it without any other plugin such as Elementor Pro. Thanks to the new Archive Custom Templates in Customizer, you can create, edit and assign custom archive page templates for any post type.

Using the advanced dynamic tools, you can add both the blog loop wherever you want in the custom archive page template as well as any other dynamic content to your template:
- Heading Element
- Image Element
- Video Element
- Button Element
- Text Editor Element
- Photo Roller Element
- Posts Element
- Posts Carousel Element
Assigning a custom archive page for blog and portfolio is easy with Customizer. If you need to assign the archive page template to your custom post type, simply enable your desired custom post type from Jupiter X > Control Panel> Settings and check the Customizer settings again. You will see the post type name in your Customizer menu, and it will give you the ability to assign custom templates to it.
Learn more about new custom archive pages in the knowledge base.
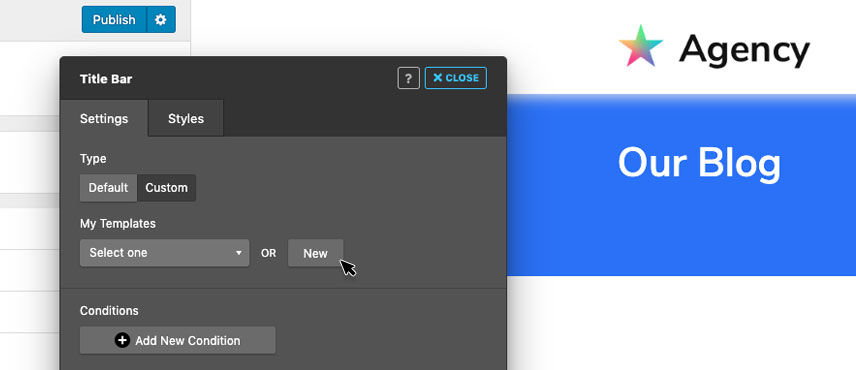
Custom Title Bar Template
With Jupiter X, it was previously possible to customize the comprising elements of the Title Bar such as the container, title, subtitle, breadcrumb or enable/disable the title bar for different post types. However, it was not possible to create a custom design from the ground up and set it as the standard page title. Now it’s possible.
In Jupiter X v1.10, you can use Customizer to design a custom title bar just like a page section in Elementor and assign it as your page title. With the help of the newly added Breadcrumbs element to the Raven plugin, it’s also possible to choose between Jupiter X default Breadcrumbs, YOAST Breadcrumbs, and NavXT Breadcrumbs.

Would you like me to give you an example of this feature? Though so. Imagine you wanted to add a dynamic image to the background of your title bar so each page could have its own title bar background image. Similar to any other dynamic templating feature, you can now assign a dynamic background image element to your page title container section and set it to fetch the source from the featured image. Isn’t that cool?
Learn more about the new custom title bar template in the knowledge base.
Global Typography Option for Post Content
This is a feature that has been frequently asked about by heavy-duty bloggers and writers. In Jupiter X Customizer, you were able to customize the look of many things in your blog single page including the featured image, title, meta, tag, social shares and more – but the main body text was not one of them. If you weren’t using Elementor to write blog posts, there was no way you could define standard formatting for the main body text in your blog single pages.

With the latest update, you’ll have a Post Content section among your blog single style tab in Customizer where you can define all the formatting attributes for your body text in the blog single page. This is not limited only to your blog post content, as you can do the same thing for a portfolio and any custom post type single pages as well.
Learn more about the new post content formatting in the knowledge base.
What’s Next!
What’s next is great projects made by great people for great people! We believe the newly added features – particularly the custom single pages and the new dynamic content in custom post types – adds even more capabilities to Jupiter X as a WordPress website builder. Dynamic content alone opens a whole new chapter on the types of websites that can be created by Jupiter X. Just one example is various listing websites!
In the near future, we’ll publish blog posts to exclusively cover each of these features more in-depth. Until then, we’d like to know your feedback about Jupiter X v1.10 and if you think its features might come in handy for your next Jupiter X project. Let us know in the comments and stay tuned for related blog posts soon 😉



No comment yet, add your voice below!