Pop-ups are essential for promoting products or services in websites, that most blogs and e-commerce sites take advantage of pop-ups to increase user engagement. A pop-up is a great way to make site visitors stay interested, making them explore the website with more curiosity and willingness.
There are numerous ways you can add pop-ups to your WordPress website but with Jupiter X, creating and adding a pop-up is quite easy. Like many other amazing features in Jupiter X, Jet Pop-up is a plugin and it can be activated easily through Jupiter X plugin manager.
How to use pop-ups effectively
Pop-ups, like everything else, can easily be misused and it becomes horribly annoying for website visitors. Knowing your audience and nature of business will help you to use pop-ups at the right time and place. Here are some ways you can benefit from pop-ups.
- Offer a coupon or discount
- Offer freebies
- Collect newsletter subscribers
- Offer a shipping discount
- Offer an ebook or online course
- Notify visitors about their abandoned cart
- Offer a time-based discount
- Offer a free quote or advice
- Cross-sell (relevant offer)
- Re-engage with more content
- GDPR
- Countdown
- Cookie Policy
- How pop-ups work in Jupiter X
Jupiter X comes bundled with a powerful premium plugin called Jet Pop-up. With Jet Pop-up, you can create pop-ups with Elementor page builder. It means every feature you enjoy from Elementor is available while creating pop-ups, too. Here are some of its great features:
Drag & Drop Experience
You build your pop-ups inside Elementor editor, meaning everything is done just as easy as drag and drop! Quickly edit the styles, parameters, and position of elements, and use just about any element you have in your Elementor.

Manage Trigger Events
Choose the events and set timers and dates when the pop-up has to appear on the page. Jet Pop-up supports all helpful events such as: On opening, User try to exit, Page progress scrolling, Attached to widget, Onset date and User inactive time.

Position the Pop-ups anywhere on the page
There are also numerous options to position your pop-up according to your needs:
Classic

Bar

Full View

Slide-in

Bordering

Custom

Animation effects

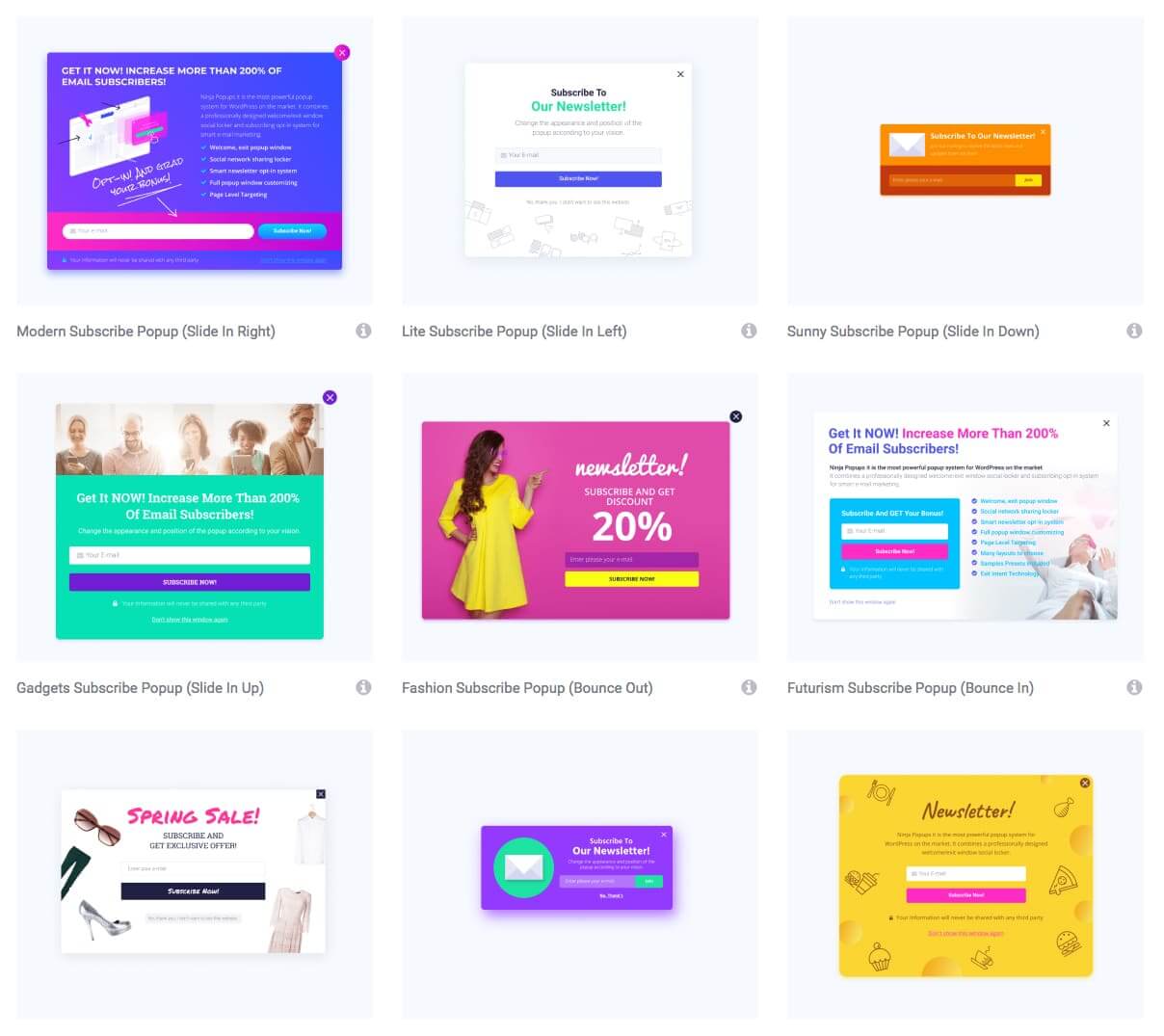
Loads of beautiful, pre-made templates
Jet Pop-up comes bundled with dozens of pre-made designs for those who are in a rush or looking for something to be inspired with. These templates are designed according to different purposes and styles. Check out these beautiful templates here.
What about GDPR?
As GDPR seems to be trending these days and it is becoming more and more important, you can now inform your site visitors of your cookie policies with Jet Pop-up. Unsurprisingly, you can choose from the number of GDPR and Cookie Policy info block presets, too.
How-to
Watch this video to learn how you can easily create Pop-ups for your website using Jupiter X and Jet Pop-up:



1 Comment
Awesome stuff, how do we make it so the popup only shows the first visit?