It’s no secret that WordPress is the most popular CMS in the world. Due to its popularity, there are a number of tools and services out there you can use to simplify your WordPress development workflow and improve the delivery time of your project. In this blog post, we’re going to take a look at these tools and services, as well as a few methods you can use to better develop websites.
Local or remote development
When it comes to developing WordPress themes, you’ll need to set up a development environment suited to WordPress. To get started, you’ll need to choose a decent hosting environment for your project, which can be a local environment or a live website. Both have their advantages and disadvantages as well as different methods and tools. Let’s take a closer look.
Local environment – Ideally, the web development for any project always flows in one direction: local → staging → production. This is a proven method for avoiding collisions. All core, plugin and theme updates are first done locally, then tested in staging and finally deployed to production.
A local environment or local server is a web server that runs on a personal computer and is used for development. In other words, it’s not used to make the website available for others on the internet.
Benefits of a local environment:
- Themes and plugins testing: In your local environment, you can try out as many themes and plugin combinations as you want without risking taking your live site out due to incompatibilities.
- Safe updates: With a local environment, you can update WordPress core and components to see if there are any problems before applying the updates to your live site.
- No internet needed to work: With the WordPress site on your computer, you can work on it without being connected to the internet. This means that you can get work done even if there is no WiFi.
- Best performance: Since site performance is not limited by an online connection, local sites usually run much faster, which makes for a better WordPress development workflow.
- Low or no cost: You can set everything up with free software and eliminate the need for a paid staging area.
Furthermore, there is a variety of services that you can make use of:
1. Local by Flywheel – This is the easiest way to install and deploy your website from local to remote.

2. MAMP – This stands for Macintosh, Apache, MySQL, and PHP and allows you to set up a localhost environment on OS X. A beta version is also available for Windows. MAMP is free, but there’s also a premium version available with the ability to set up any number of virtual servers, as well as the option to install WordPress automatically.

3. XAMPP – This is a free and open-source localhost PHP development environment available for Windows, OS X, and Linux. The Apache Friends website includes a fantastic forum for users who run into trouble and need some help.

4. DesktopServer – DesktopServer is extremely easy to set up as it can take as little as five minutes to get WordPress up and running on your local machine. Unfortunately, if you want to use a multisite setup then you’ll have to upgrade to the premium version.

5. WampServer – WampServer is a popular Windows web development environment that allows you to create web applications with Apache2, PHP and MySQL.

The above five services don’t make up a comprehensive list but instead are the most popular. Of course, other local services exist on the market that enables you to work on a project in the local environment.
Remote environment – The remote environment is made up of hosting providers. In this case, if you’re working directly on a live website, any changes you make are published immediately (that is, as long as you’re not using Staging). This setup is the easiest to maintain, as new configuration options or software need to be deployed in one place only.
Hosting companies today offer the best technologies ever, starting from syncing in multiple servers to CLI technology. There is also dedicated WordPress hosting that is focused only on WordPress website hosting and their infrastructure is specially optimized to host WordPress CMS. We are not going to review hosting companies because there are thousands of reviews on the net.
Choosing a starter theme?
When building a WordPress site, one of the most significant decisions you’ll make is which theme to use. There is a plethora of themes available for you to choose from – each of which has its own pros and cons. This post will break down and compare two major theme types, frameworks and starter themes.
What exactly is a WordPress starter theme? It’s a blank theme with minimal design. It comes with either a basic layout or without a layout at all. Usually, such themes come with the most commonly used templates in a WordPress theme.
In WordPress starter themes, you’ll find all the required template files, including the basic CSS styles and functionalities that are required to create a WordPress theme. These themes come with the code to help you display posts, comments, and archive pages, with minimum or no styling. This saves you the effort of creating everything from scratch.
With these themes, developers can start adding their own styles to create an entirely new and fresh theme. These differ from the parent themes that usually completely style WordPress themes, which can be directly installed and used on live websites. A starter theme or child theme can be used to create a parent theme. As discussed, starter themes come with no styling, but you can add those.
Let’s check some starter themes to see what they offer:
Underscores – Underscores is one of the most popular WordPress starter themes. It comes with an ultra-minimal CSS, which means that you’re free to write your own CSS stylesheets when creating your WordPress theme as there is less stuff to bother the developer.

A large number of WordPress developers have already used Underscore to create both free and premium WordPress themes. The majority of the codebase in _s is well-optimized with comments on nearly every function and call. It is one of the best options for SASS users as it comes with a SASS configuration as well.
Sage – Sage – formerly known as Roots – is a more feature-heavy starter theme that focuses on offering a few different capabilities from the start. It ships with Gulp/Bower supporting a “modern WordPress development workflow,” which means that you can quickly compile SASS into the normal CSS.

This means that you are able to spot any possible bugs or mistakes as you make them as opposed to writing a ton of code, then compiling and testing later, only to struggle to find out what’s breaking your site when everything is put together the way it will be when it goes live. (With the CSS compiled and JS minified into a single file etc.)
Genesis – Genesis is a long-time staple of the WordPress general user – and more importantly – the developer community. It’s a premium framework made for working with child themes.
Genesis has a big community of developers working with it, which means that not only are there lots of people you can connect with and learn from (with lots of tutorials available online), there are also a ton of genesis specific plugins.

If you’re looking to work with a trusted framework, Genesis is the right choice for you. While Genesis is not free, there is no developer option and the basic price ($59.99) includes unlimited domains, even if you’re developing sites for clients.
Bones – This is a bare-bones (no pun intended) starter theme that is perfect for a starting developer. The well-documented CSS makes it easy for beginners to go in and make significant changes to mold the theme into their own design.
Bones is a great choice if you’re a beginner to WordPress but already know some CSS/HTML and can’t wait to get your hands dirty.

So, this leads us to a question: What is the Best WordPress Starter Theme?
There’s no one theme that is universally the best choice for everyone. While there are a lot of great starter themes and frameworks out there, these stand out from the pack in many ways. If you’ve picked a starter theme or framework to work with, please let us know in the comments. We would also love to hear about your progress as a WP developer.
Best plugins for development
WordPress plugins for developers are rated highly by developers since they help ease their WordPress development workflow. I’ve done the research (so you don’t have to!) and found that the following 10 WordPress plugins stand out as the most useful plugins for developers.
Theme Check – This plugin checks your new theme against the current coding standards and all the requirements for the theme to be functional. If you want to develop themes that are up to WordPress standards, this plugin is a must-have. It helps you keep up with the WordPress coding standards without worrying about likely mistakes in your code.

Debug Bar – This adds an admin bar to your WordPress admin, providing a central location for debugging. I like this plugin since I can tell from a single click the total queries, total queried time and memory usage – all of which is absolutely useful for debugging. This plugin also shows you PHP warnings and notices, but you need to ensure your WordPress error reporting is enabled in wp-config.php

Query Monitor – This allows for the debugging of database queries, API request and AJAX called used to generate theme pages and theme functionality.

Monster Widget – The Monster Widget consolidates the core WordPress widgets into a single widget, which allows you to test widgets styling and functionality in your theme.

Developer – This is the ultimate plugin for testing your WordPress development environment. This plugin checks and ensures that your development environment is configured correctly including the plugins, constants and other settings.

What The File – This plugin allows you to see the files being used to render a particular page. The best thing about this plugin is that when you’re on the frontend of the page on the WordPress bar, you can actually see the template files list used for building this page. You can also click on the files, and you’ll be directed to the file editor page.

Version Control – No more cowboy coding
Do you know what cowboy coding means? Well, if you don’t, then let me tell you. Cowboy coding is when you or your team download a file from the FTP and then upload the changed files and refreshes the page in the hope to see the changes. This is not only inefficient but dangerous!
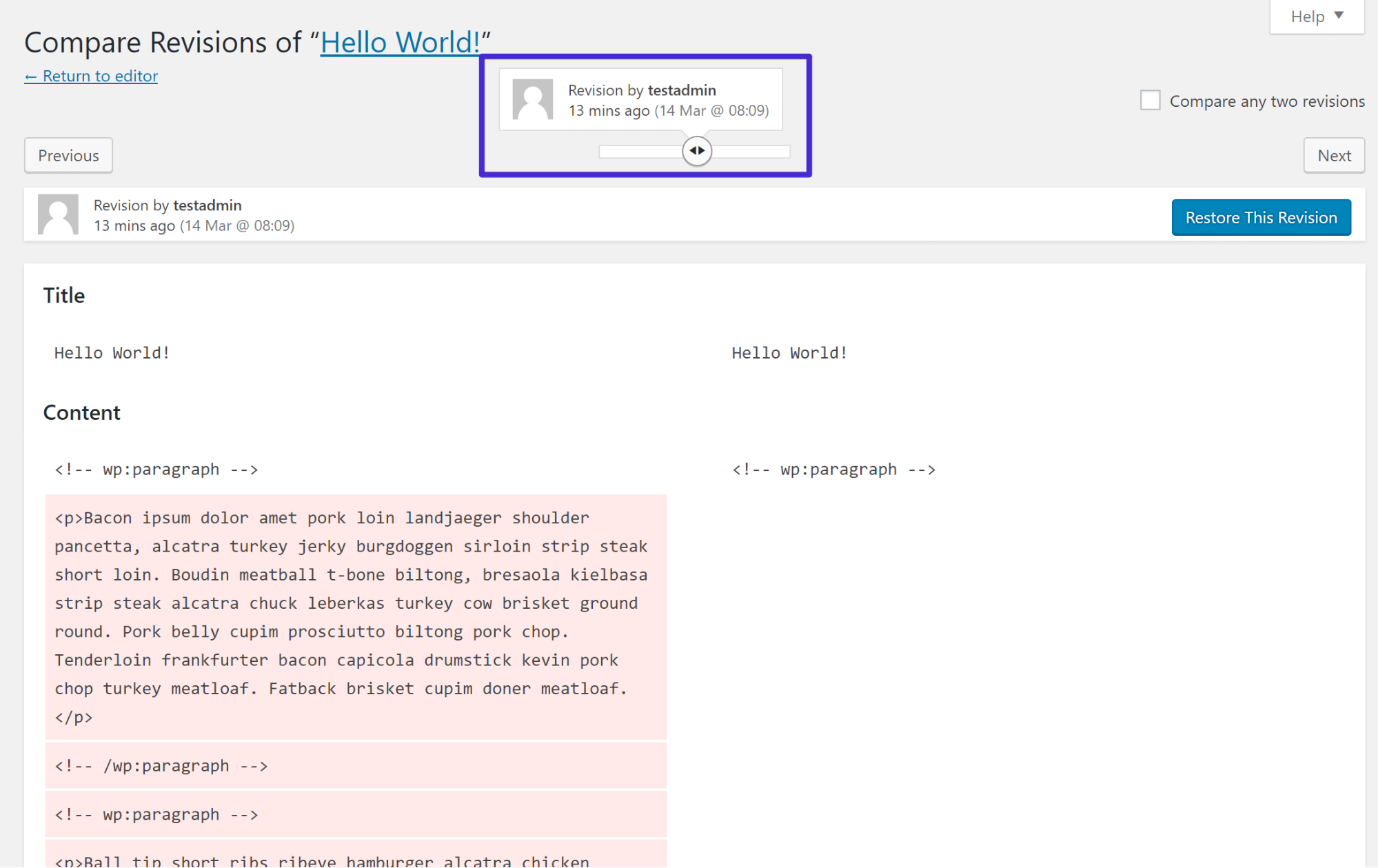
This WordPress version control helps you track changes to your WordPress site to monitor what’s happening and roll back those changes if needed. Those changes could be simple tweaks like edits to a post or more technical changes like edits to your site’s codebase. Something like a demo version of version control is a built-in WordPress feature that you may know as a WordPress revision feature.

This feature enables you to compare the current state of the post to the previous version. This is how version control works. Aside from this, you can also implement a third-party version control system in your project which will highly improve control over your project. For starters, let’s explore why you would use version control and what it can offer in improving your WordPress development workflow.
First of all, version control is used to protect you from unexpected changes. Did you make changes that messed something up? No worries, you can restore your site with a few clicks. The second major benefit of version control is working with a team. Your work will be more efficient, and you’ll be able to control everything everywhere. Moreover, if you are using branching and merging, you’ll be able to copy part of your site’s code to work on and then “merge” that code back into your live site when it’s ready for production.
Best use cases for WordPress Version Control
There are several methods and tools to use in WordPress for version controlling. I’ve gone ahead and listed the best below:
Git – It’s a little more technical, but it’s one of the most popular version control systems. Git is used by all types of developers. If you want to use Git, you have to use hosted repositories like Github, Bitbucket or Gitlab and then deploy your site from that repository to your live server.
To automate the deployment of your code onto the live server, you have several options at your disposal. WP Pusher and Revisr are some of the popular tolls.
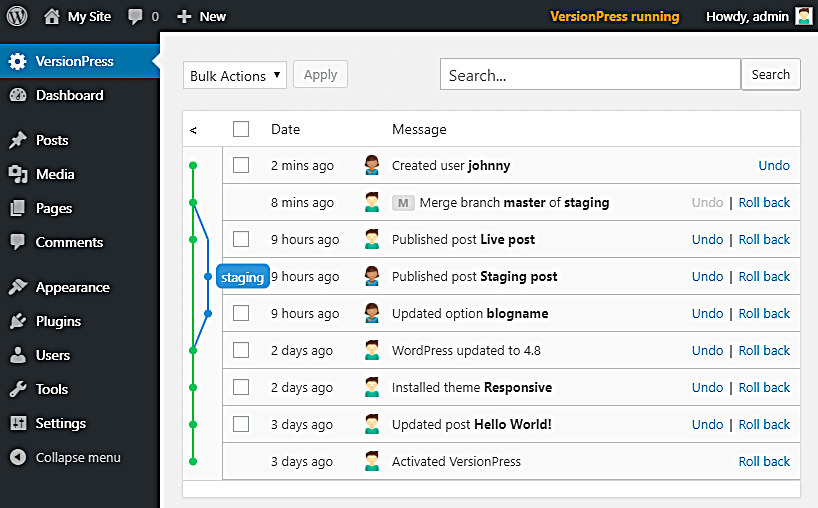
VersionPress is an open-source project that aims to “bring the full power of Git to WordPress” by version controlling both your site’s files and database. Though, it also relies on Git. The unique thing about VersionPress is that it tracks every little change and does it in natural human language.
For example, instead of just logging a change to your database, VersionPress will tell you that someone “updated the Hello World!” post. Obviously, this makes Git a lot more useful and accessible in the context of a WordPress website.

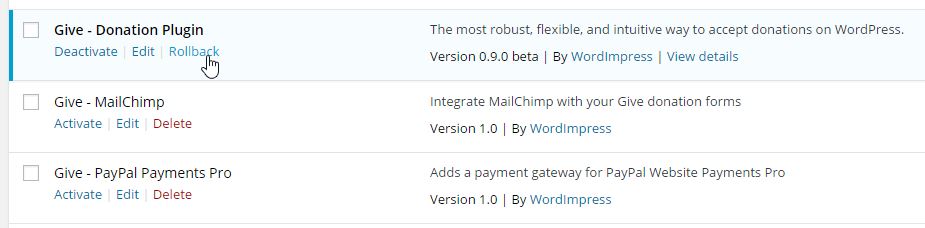
WP Rollback – This only works for themes and plugins from WordPress.org, which means that you can roll back the previous version of your theme or plugins that were downloaded from the WordPress repository. Let’s say that your plugin update breaks something that you can’t fix immediately. (First of all, you have to use the staging site for this) WP Rollback can be used to roll back to the previous version of the plugin.
The plugin adds a rollback button to any WordPress theme or plugin, which makes the rollback feature very easy to operate.

Final thoughts
The methods and tools that we reviewed in this post – plus dozens of others – can be found on the internet, but we compiled a list of the most popular ones to help dramatically improve your WordPress development workflow.
The tools used in developing your projects might change from one to another, however certain methods and approaches should be kept the same – such as version control in any situation and always backing up before updating your site.
If you enjoyed this article, please share with us the tools and methods that you are using to develop your projects. We’d love to hear from you!



1 Comment
Hi Dear, Nice article about WordPress development I think the bespoke WordPress website development services are the best this year. Many people companies are there who help people that wants cashback cms development and many other development services.