In marketing, it’s easy to forget that each of your customers is a unique individual. Each and every one has their own personal background and preferences, and these factors will affect their behavior in your online store. They also lead to different needs, expectations and demands. Studies show that 81% of customers expect brands to approach them at the right time and cater to their wants and needs. How can we show our customers that we respect the differences that make them unique? By preparing personalized content and creating tailored solutions that speak just to them!
When you receive something you like or need, it probably brightens your mood! That’s why personalization is such an important tool for improving customer retention on a WooCommerce site. Many brands believe in the power of personalization to cut through the flurry of generic advertising materials that customers are bombarded with on the daily. In this article, we’ll walk you through how to leverage personalization to scale a WooCommerce website.
What is Personalization?
Personalization involves what your site looks like and what features are presented there. Personalization provides online visitors with the content they are looking for according to their preferences and previous activity on your website. This could be previous purchases, their geographic location, specific search criteria and more.The better you personalize your website, the better you can serve your customers and hence increase their engagement rate, conversion rate and lifetime value. When you show your online visitors that you care about their interests and provide them with relevant content, they will not leave your site quickly, but will stay longer and may be convinced to make a purchase.
Ways to Personalize a WooCommerce Website
There are different ways to use personalization to scale a WooCommerce website. The main 5 practices are:
- Personalized landing pages
- Personalized pop ups
- Personalized products
- Personalized coupons
- Personalized emails
Personalize your Landing Pages
One of the most important ways to create website personalization for WooCommerce is through landing pages. Landing pages are one of the touchpoints your customers interact with throughout their lifetime. They probably see it multiple times at different stages of their journey, so their landing page experience should evolve accordingly along that journey. The following are a few criteria on how to personalize landing pages.
Show a geolocal landing page
Geotargeting means personalizing landing pages dynamically based on the visitor’s location. It’s possible to personalize a landing page specifically for the country or region you are marketing to. One way to do this is by redirecting customers visiting from a certain region to an independent domain or website, such as using a “.fr” URL if you are targeting the French market. You can also always add other personalized content to your landing page to make it even more effective.
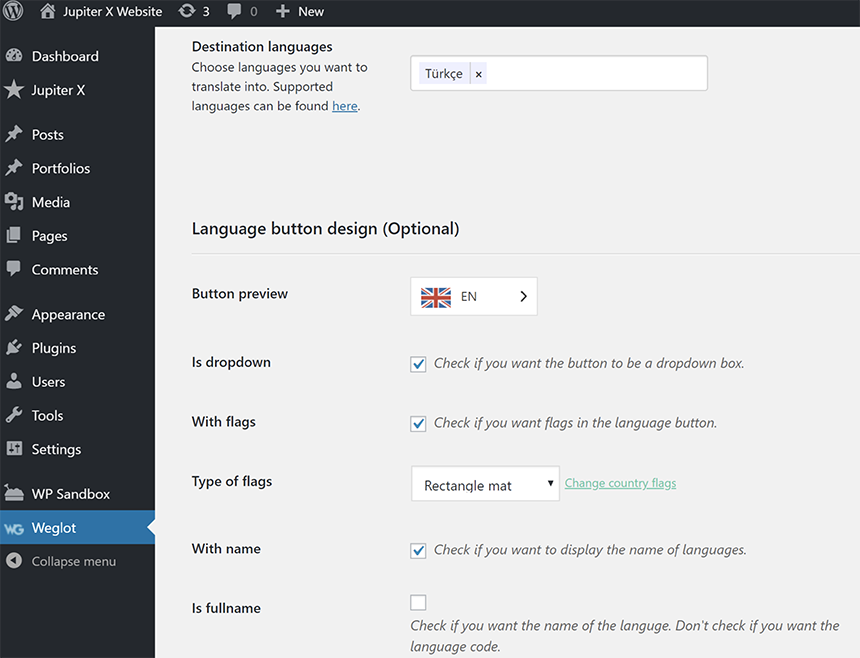
For mobile users, geotargeting is another useful strategy. Tools like WeGlot and Translate Press are simple solutions for translating your page’s content. You may need to make some changes to the design of the page as well, such as shifting the text to a right-to-left layout if your page is being translated into Arabic.

In Growmatik, the Show Page action lets you redirect users visiting from a certain location to a translated version of your homepage. The Personalize Page action also helps you localize specific elements of your page, from layout to dynamic keywords.
Read more about geotargeting in the article:
How to Use Location to Personalize Your WordPress Website
Personalize your greeting
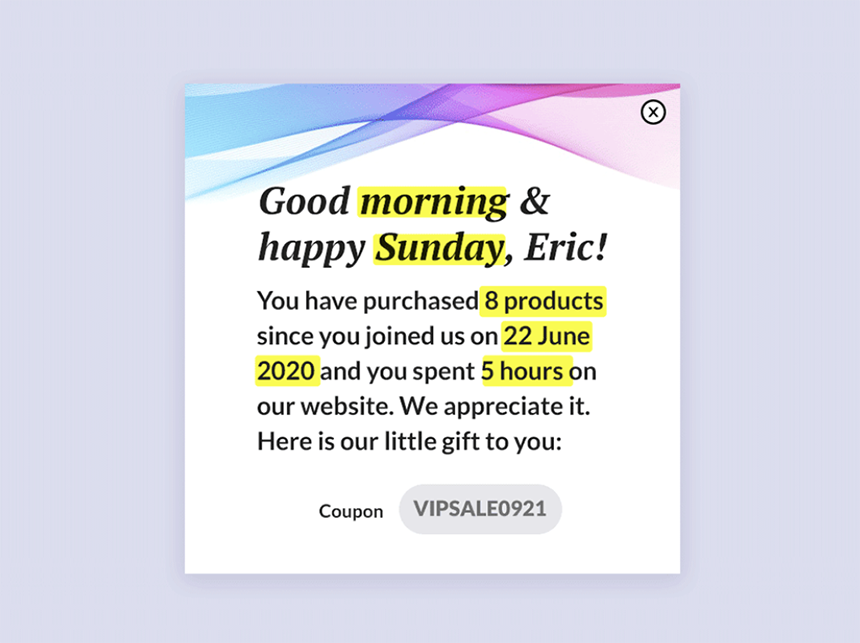
You likely have different kinds of customers: some are just browsing your site while others are looking to make a purchase. It’s useful to create a welcome message to returning visitors. A simple “Welcome back, John!” will make your customer feel more comfortable. Using Growmatik webpage personalizer tool you can create:
- A hero section message with their name
- A personalized greeting based on time of day (“Good morning” or “Good evening”)
- A message with personalized product suggestions to help them find what they are looking for. This is typically based on UTM values or their location. To give an example, you might choose to display ‘Buy the best doughnuts in the UK’ to a visitor with UTM=doughnuts or ‘The best real estate investment opportunities in Dublin’ to a visitor located in Dublin.

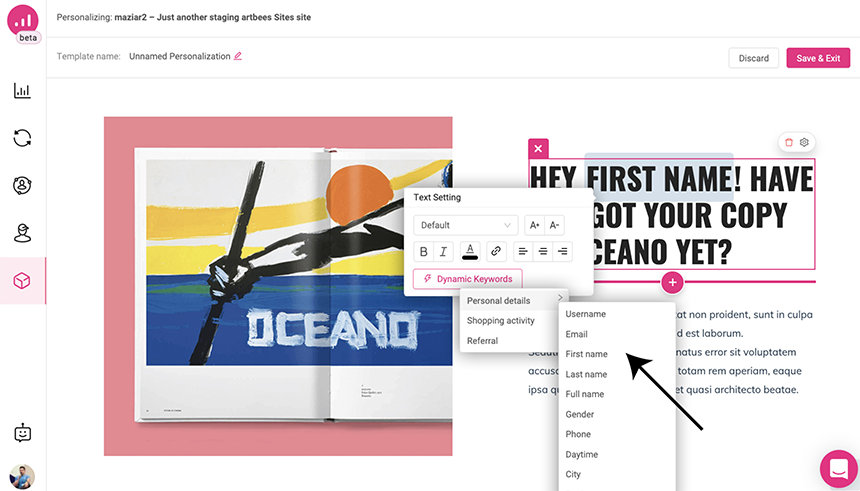
Growmatik’s Personalize action will help you automate hero personalization using dynamic keywords such as time of the day, referral source or visitor’s location.
Create personalized popups and call-to-actions commemorating holidays
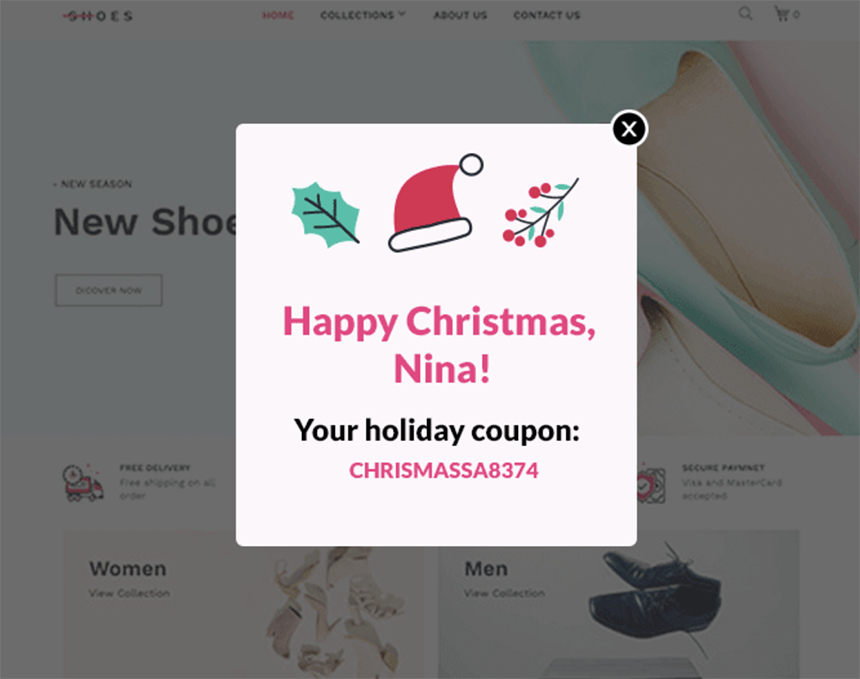
Let’s say there’s an important date coming up for your customer. It might be their birthday, the anniversary of their subscription to your site, or a relevant holiday such as Christmas or Halloween. What better way to commemorate it on your site by showing them an exclusive call-to-action or popup? Make sure to include all the relevant design considerations, a coupon for limited-time savings and, of course, your customer’s name!

In Growmatik, combine the Date condition with the Show Popup action to automate personalized pop ups to celebrate key dates with your customers.
Personalize your hero based on purchase or site visit history
When customers visit your site, it’s likely they’re looking for something specific. Fortunately, you can use their recent purchases or site activity to better customize your homepage for them.
In Growmatik, combine the Page Visit or User Behavior > Purchased Condition with the Personalize action to customize your homepage based on customer activity.
To get more information about landing pages personalization, read the following article:
How to Personalize Landing Pages in WordPress.
Personalize your Pop Ups

On most sites, all visitors are treated identically. However, you can show personalized pop-ups only to certain groups of people. This means you can write messages to specific types of visitors, make offers, and create a specific Call To Action button. If you treat your visitors as individuals, you’ll increase the chance they will come back to your site.
To learn more about creating personalized pop ups, read our article on:
How to Create Effective Popups in WordPress
Personalize your Product lists
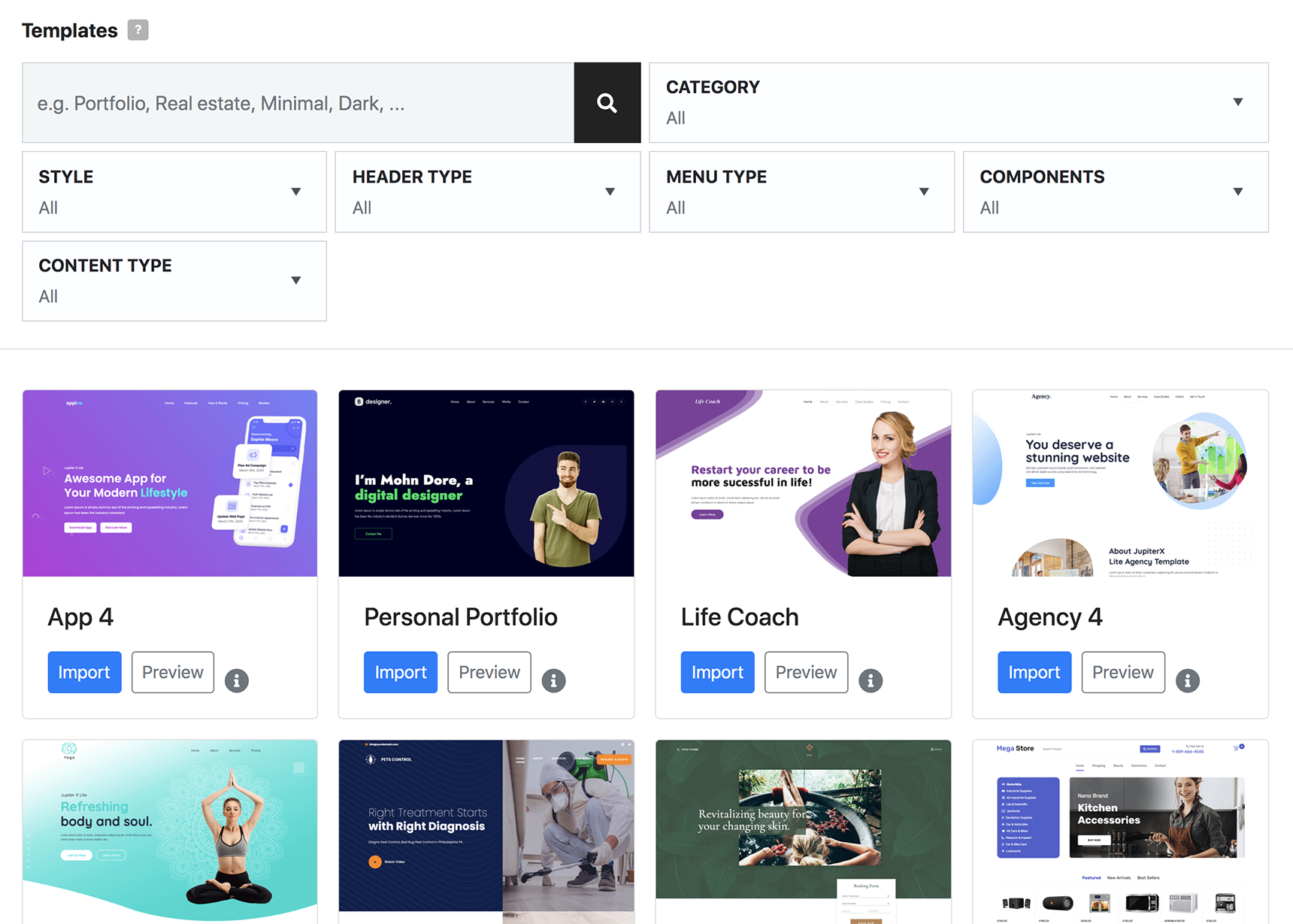
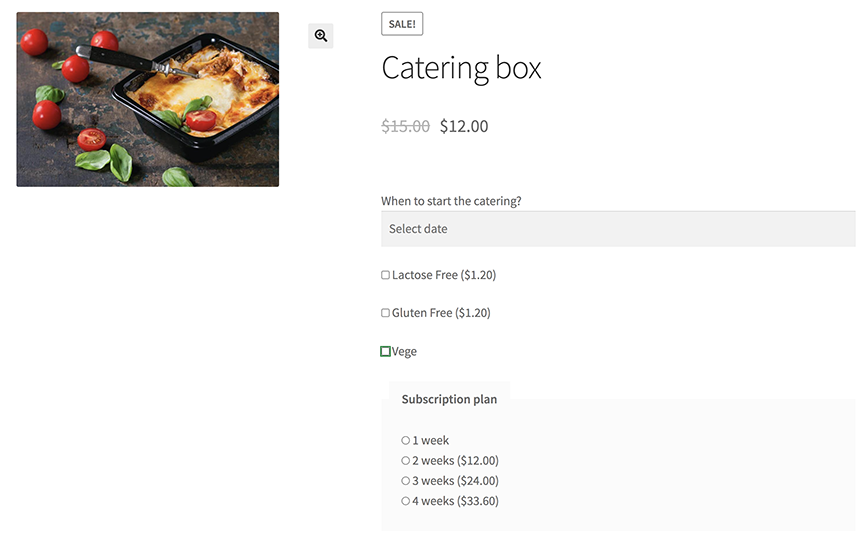
Many themes, including Jupiter X, generate product lists through a Woocommerce plugin, but they don’t have many options for product personalization. A 3rd-party plugin such as PH WooCommerce Product Addon is required if you want to add features such as date pickers or checkboxes.
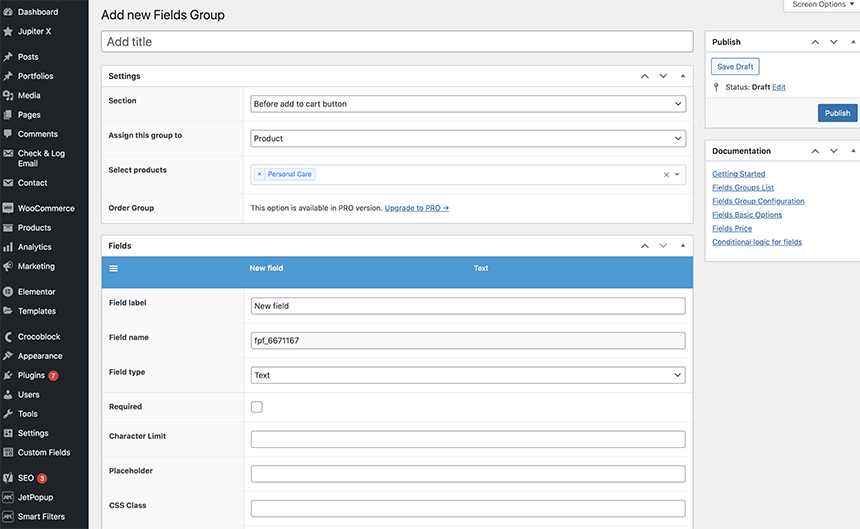
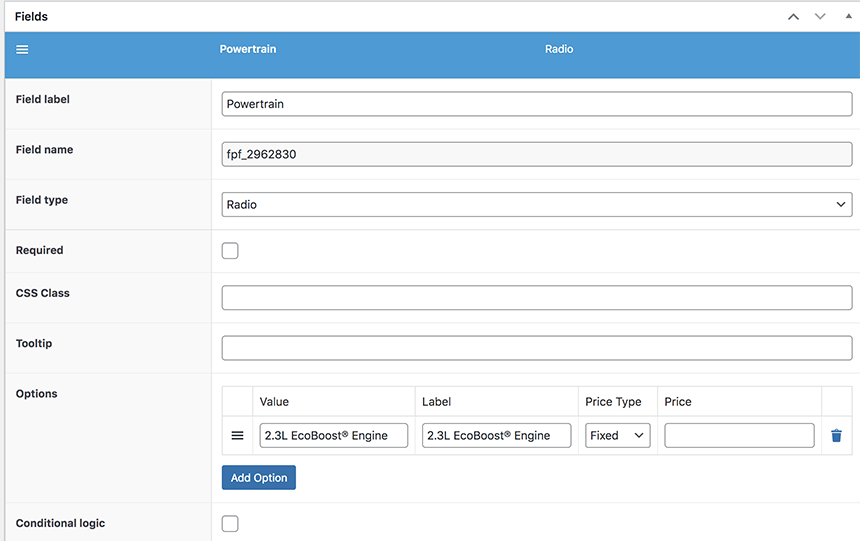
One plugin that helps you to personalize products is Flexible Product Fields.

The plugin settings can be found under Products > Product Fields.
Here are the features you get after installing the plugin:
- The ability to add extra product options on the product page such as single line text, paragraph text, checkbox, radio button, etc.

- Showing labels and field values in cart summary and checkout page
- Marking a field as required or not
- Editing options for each placeholder and tooltip

- Assigning CSS classes for field targeting and styling
- Saving product configuration
Here you can find a full description of the plugin.
If a visitor is looking for a specific product, you can recommend other similar items depending on the products they’ve viewed. Such recommendations will increase the order bump and lifetime value of a customer, as well as the chances that a visitor will buy something on your site. Suggest familiar products and a customer will have more options to choose from. In Growmatik, you can include personalized upselling, cross-selling and discounted items on web pages using the Growmatik personalizer tool.
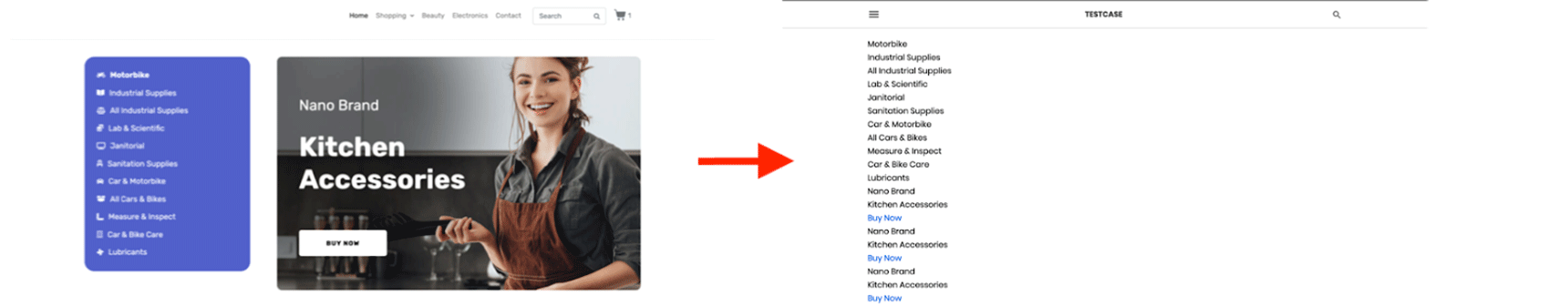
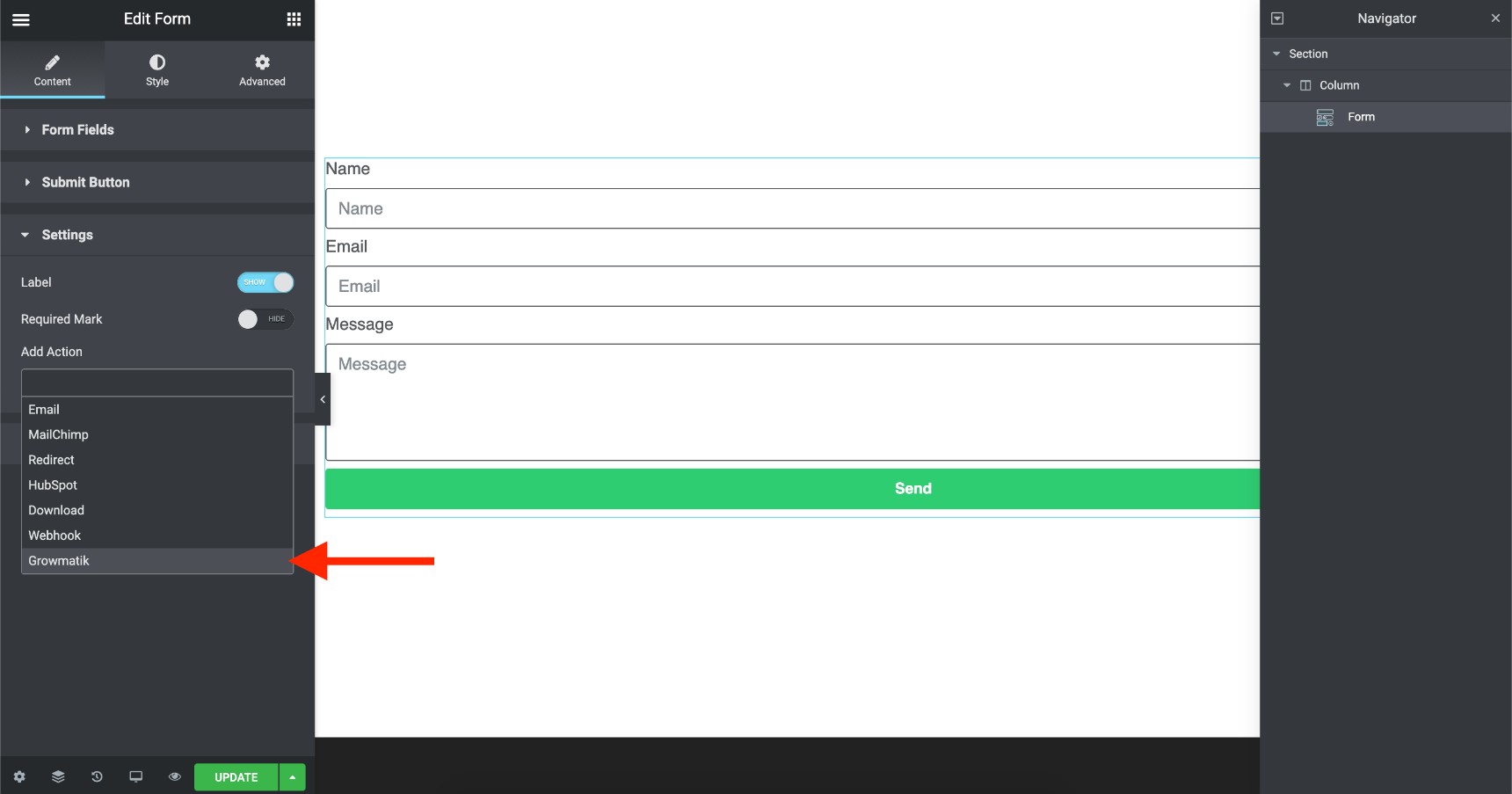
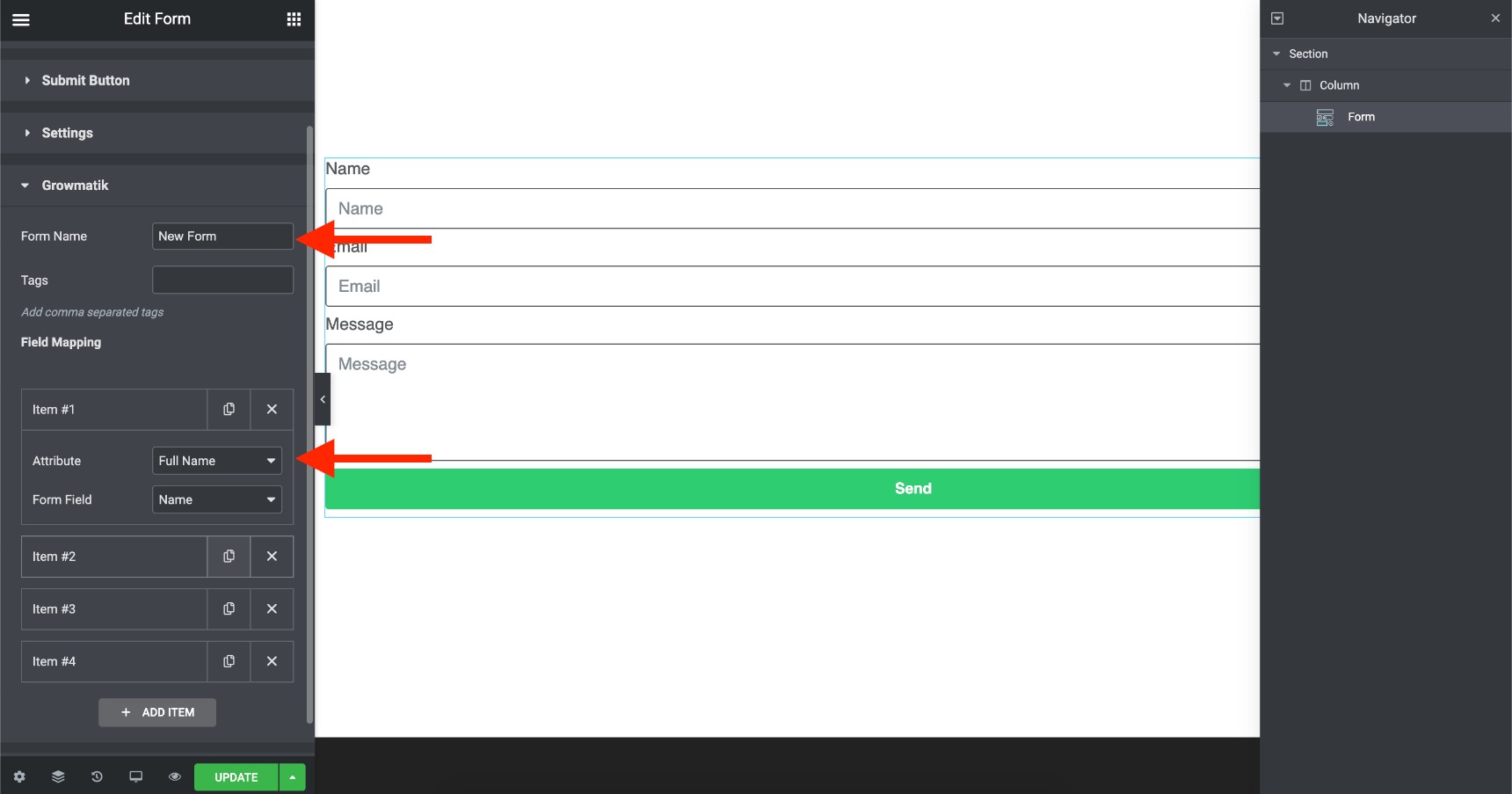
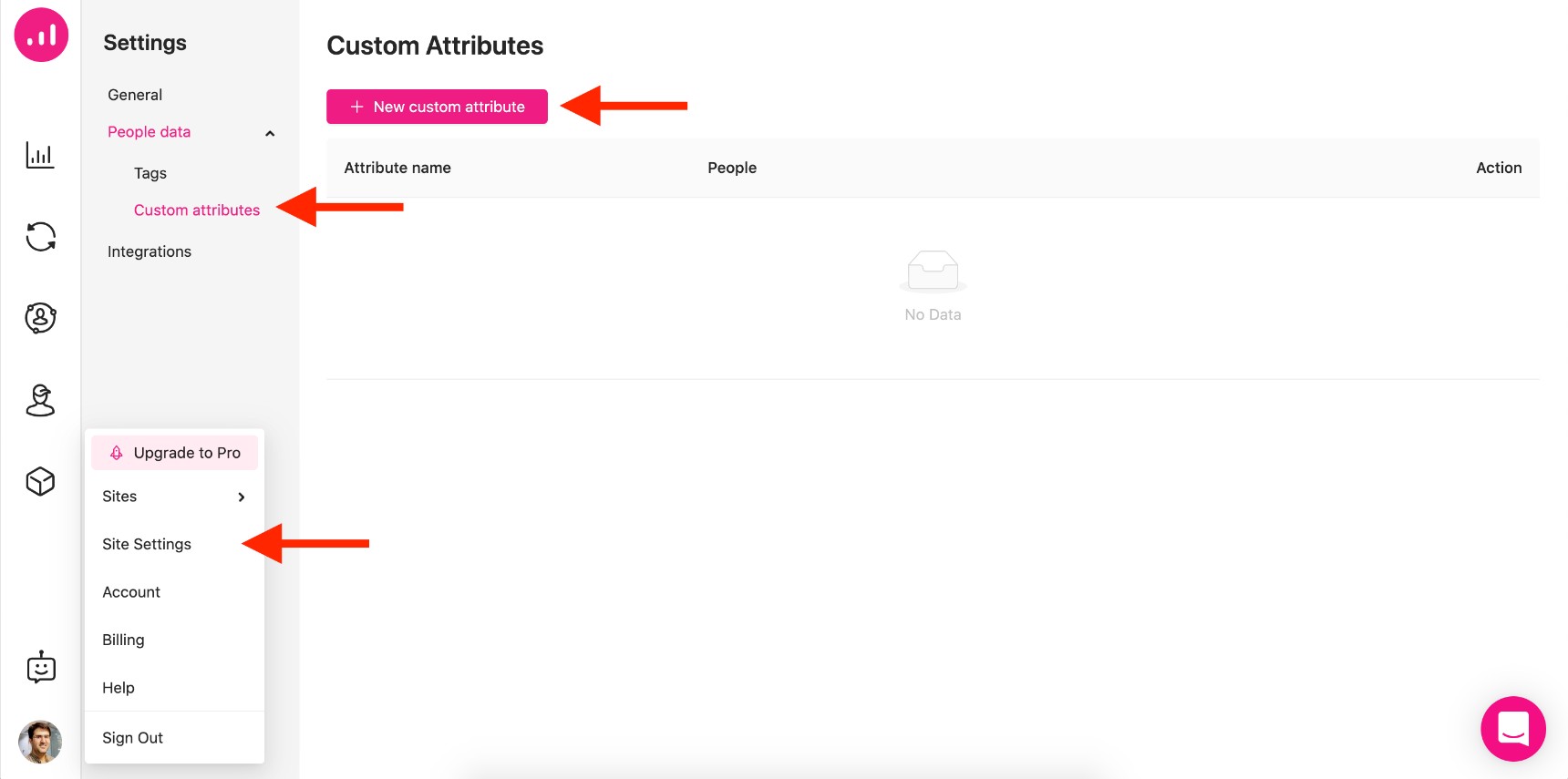
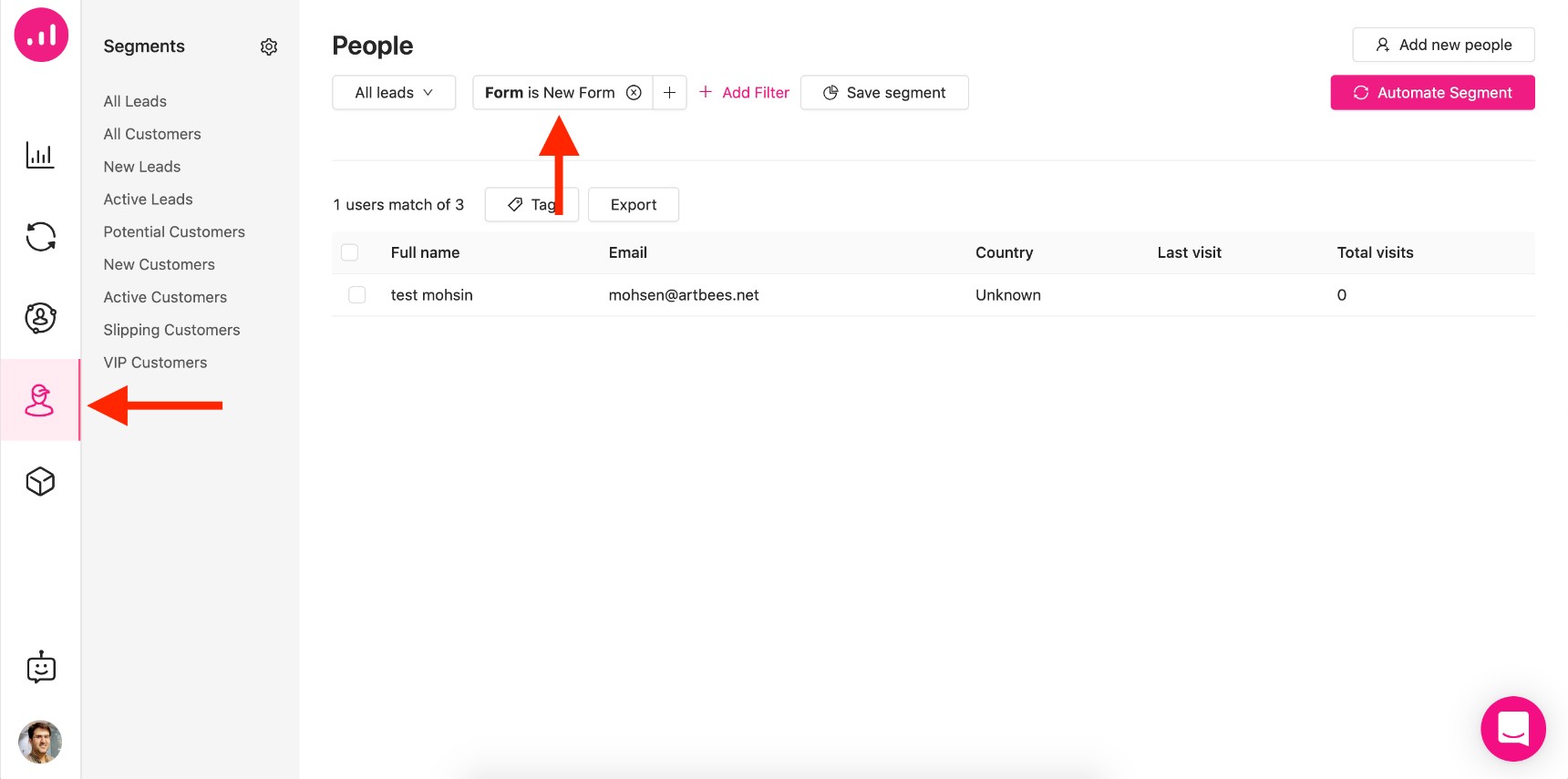
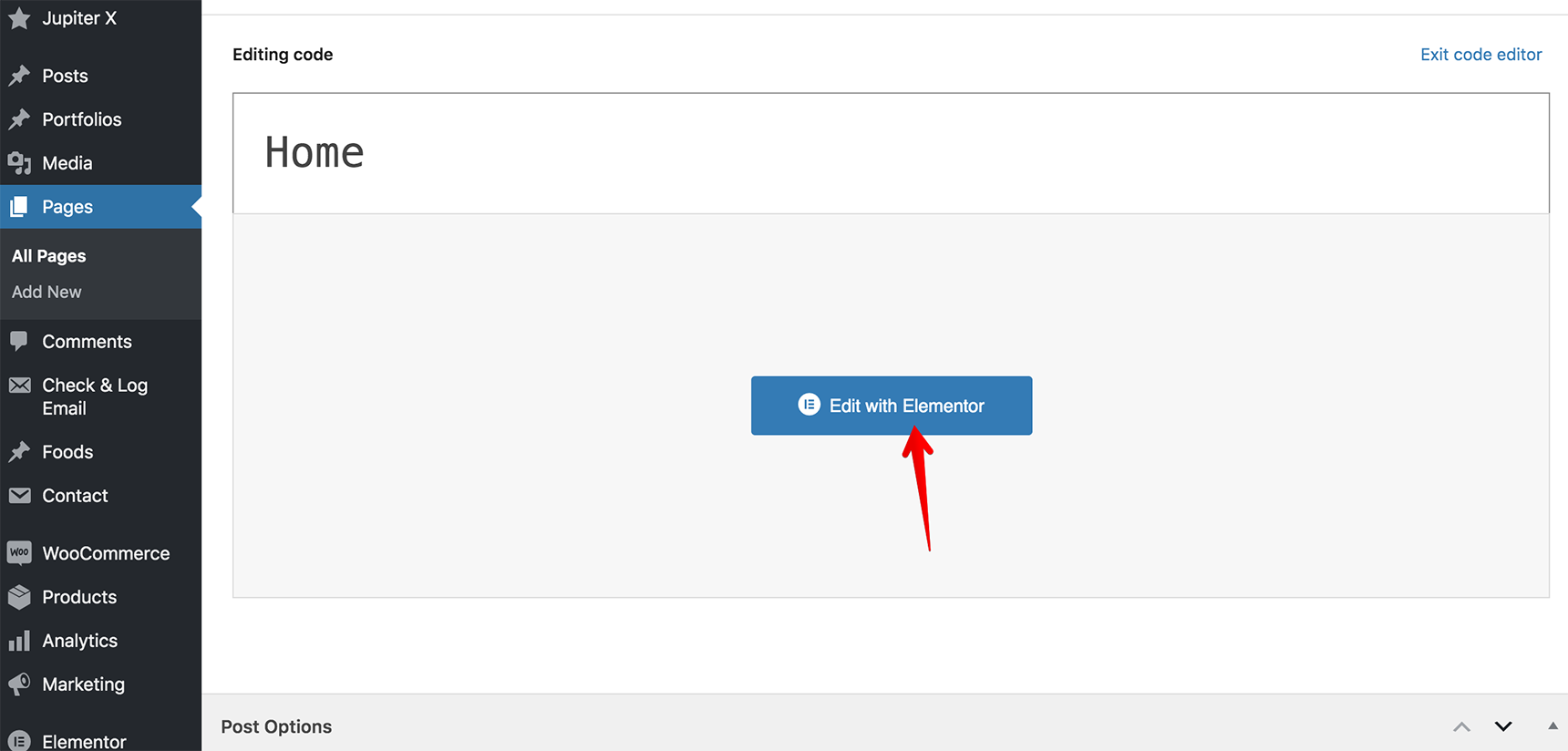
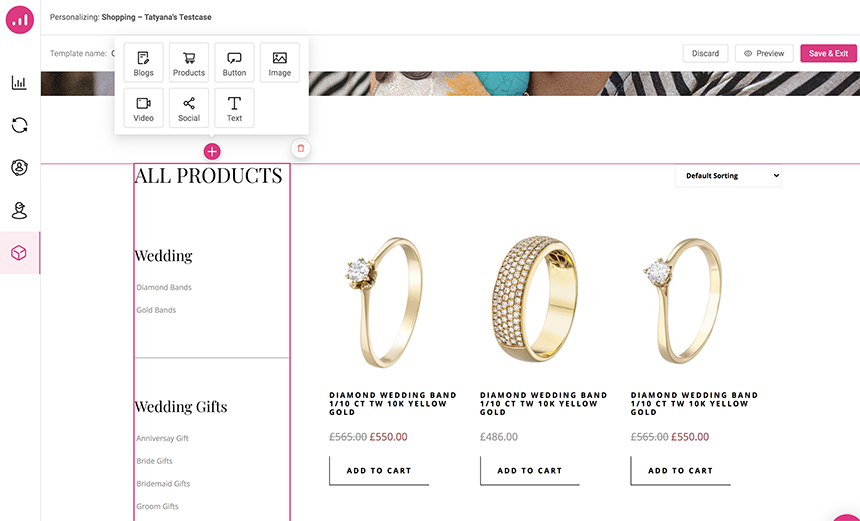
Once your site is connected to Growmatik, you can create personalization for your product using single pages or custom product pages.
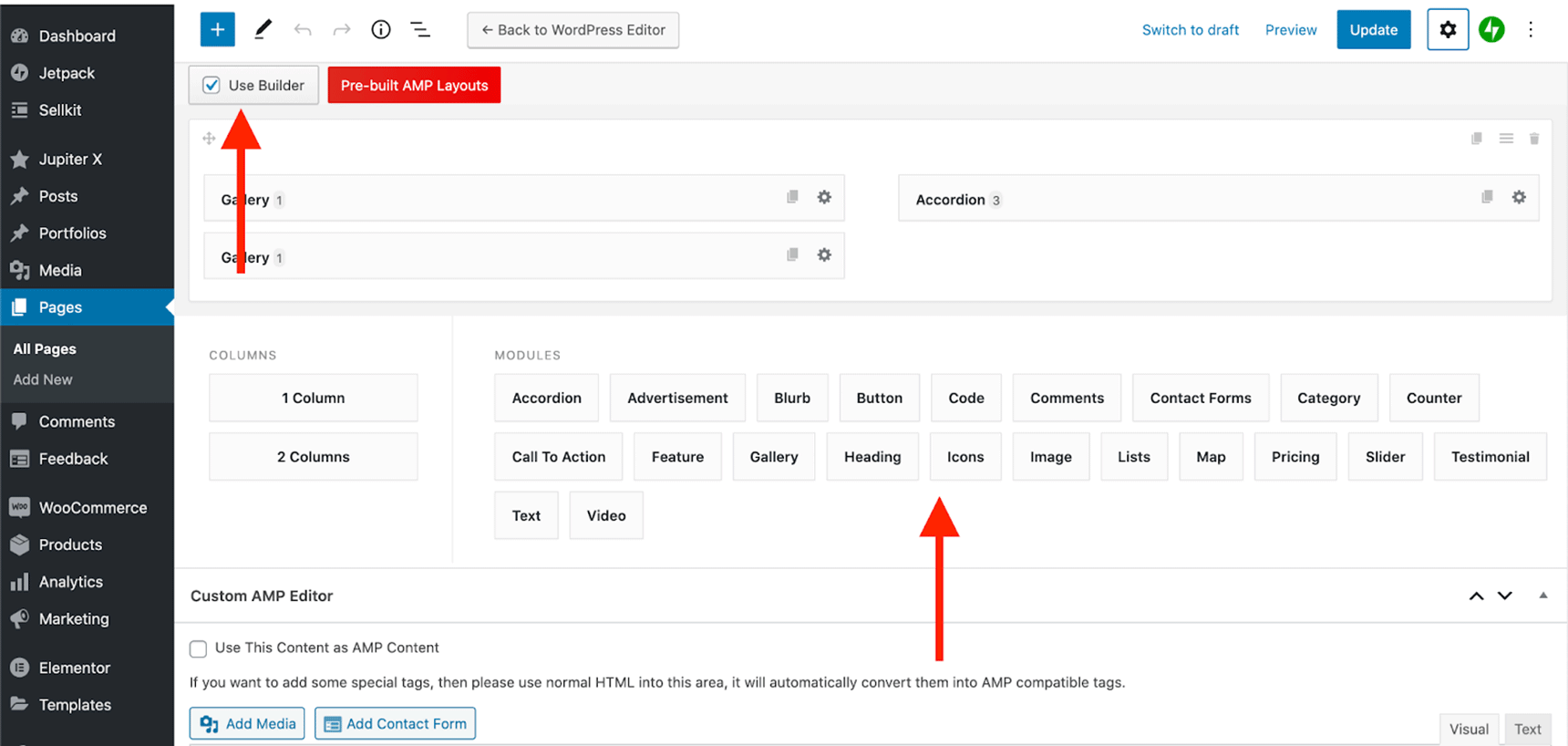
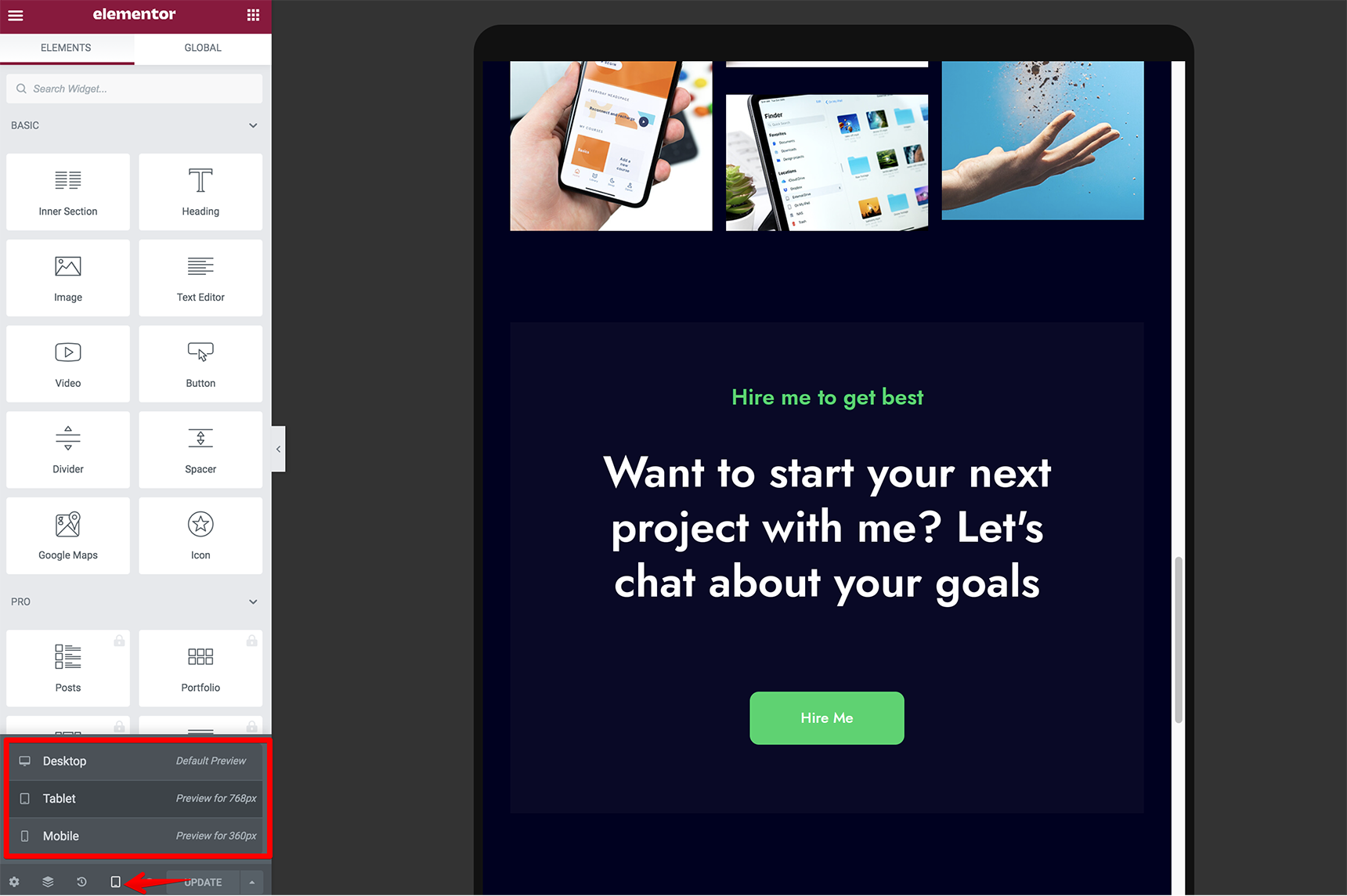
Click on the “Create Personalization” button and select a page you’d like to personalize. You can add some new blocks by clicking on the plus icon, as well as deleting some sections or editing existing ones.

Once you’ve edited the page, click on the “Save & Exit” button. After that, you’ll need to create an automation rule when you want to show your custom product page. You can create a rule for guests who are new visitors to your site, leads who are registered on your site, and customers who have made purchases on your site before.
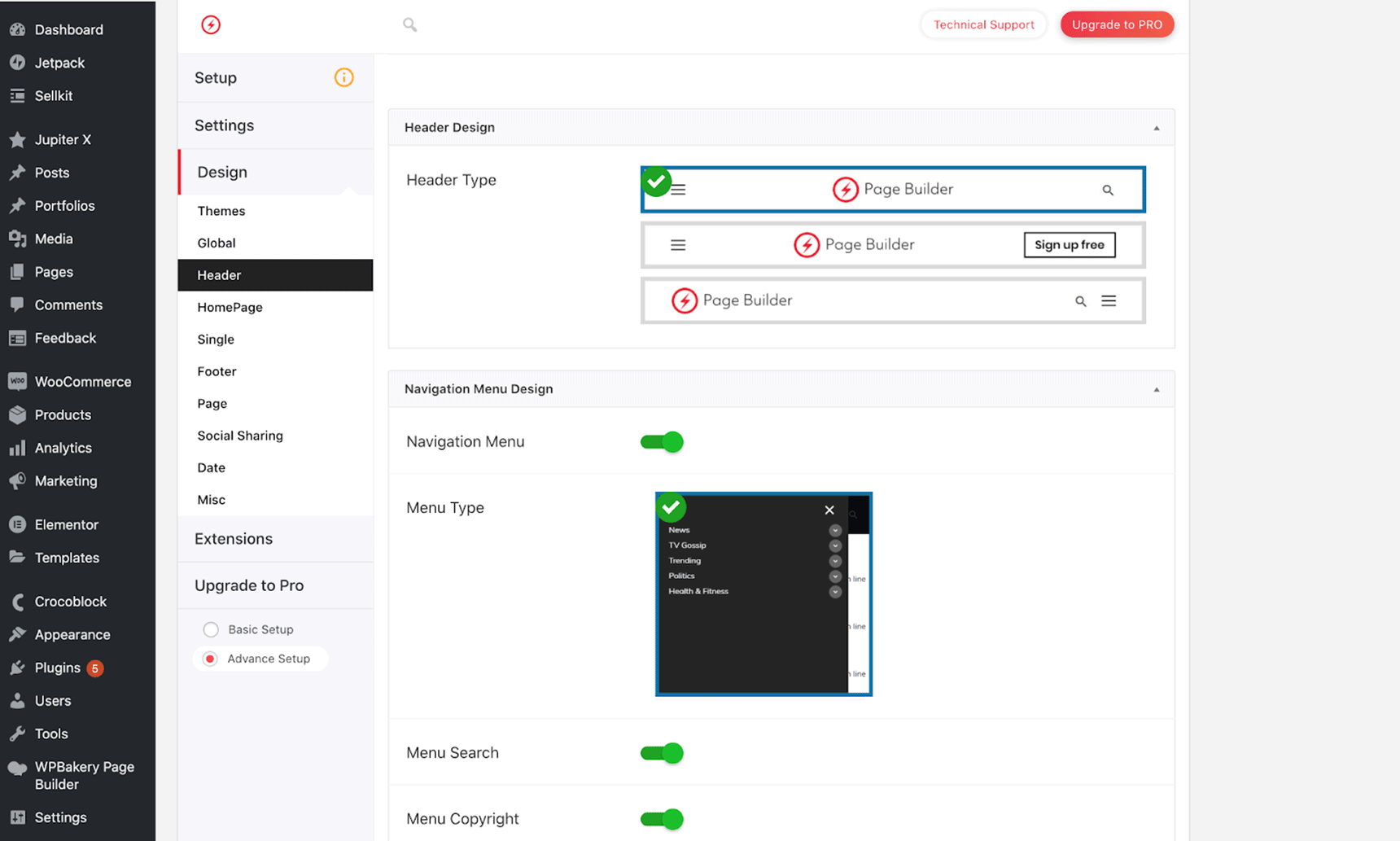
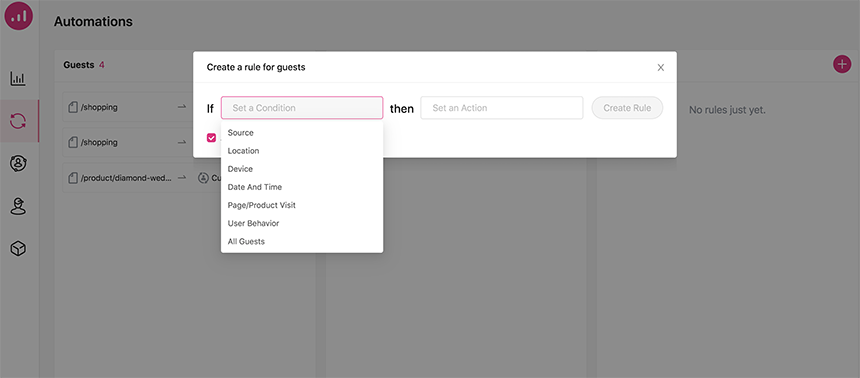
Click on the plus icon and select the “Custom Rule” option:
Set a condition when you want to show a personalized page. For example, you can show it for all guests; for guests from a specific country; for guests who visit a specific page, etc.

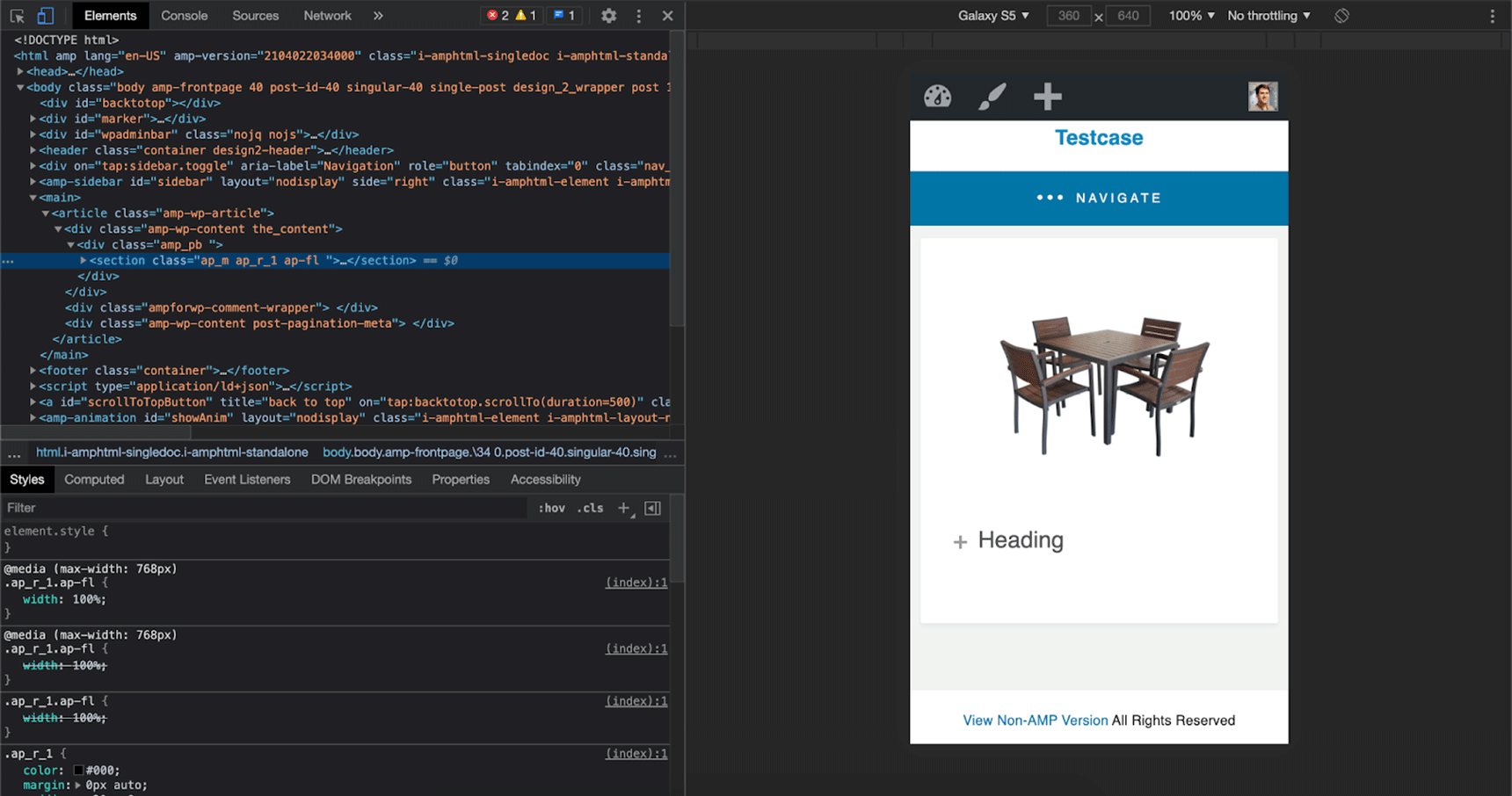
Once you set a condition, then set an action – you can select your personalized product page.
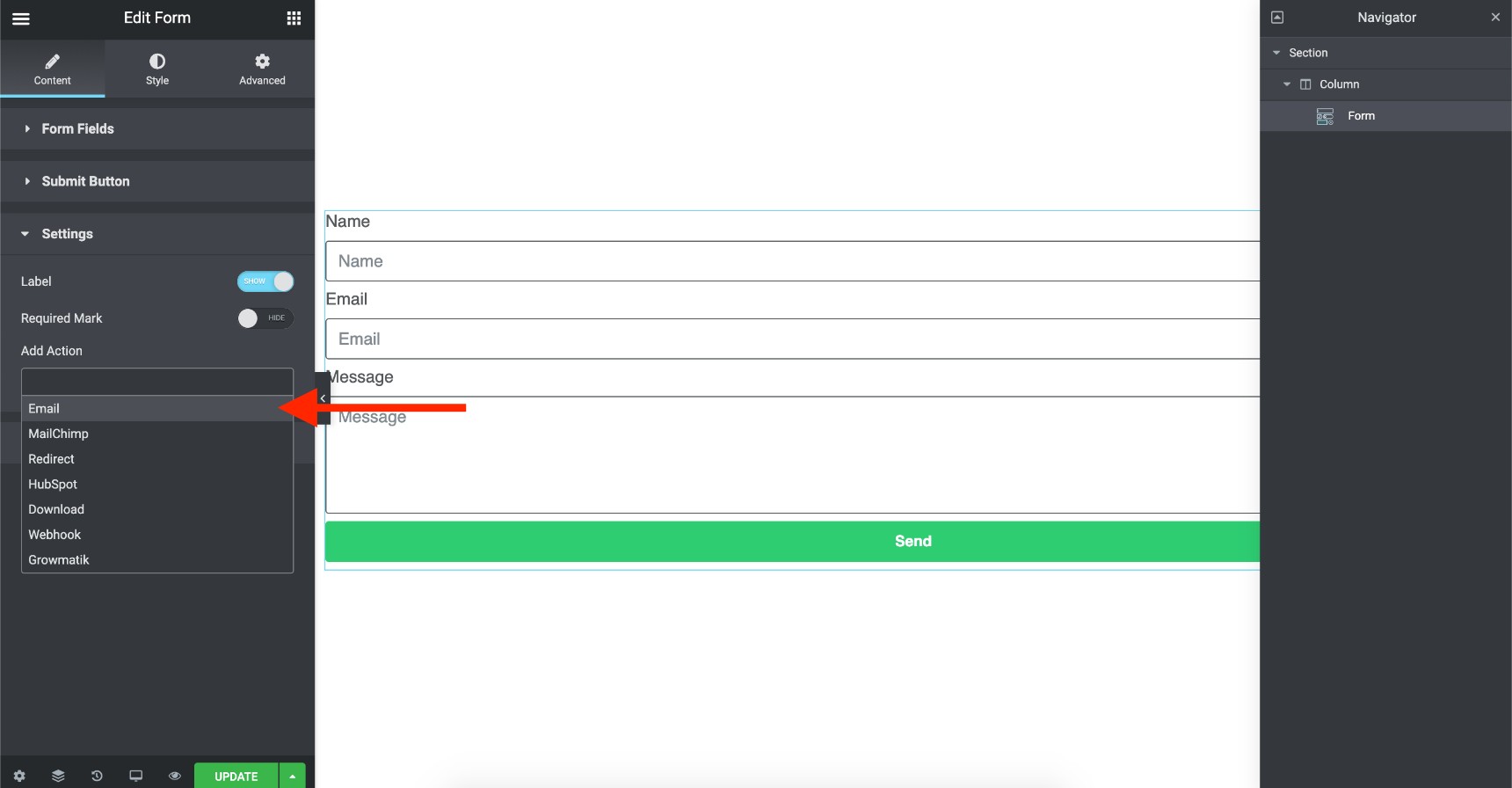
Apart from creating personalized pages, you can also use other actions:
- Show Popup
- Send Email
- Personalize
- Show Page
Select the action you need.
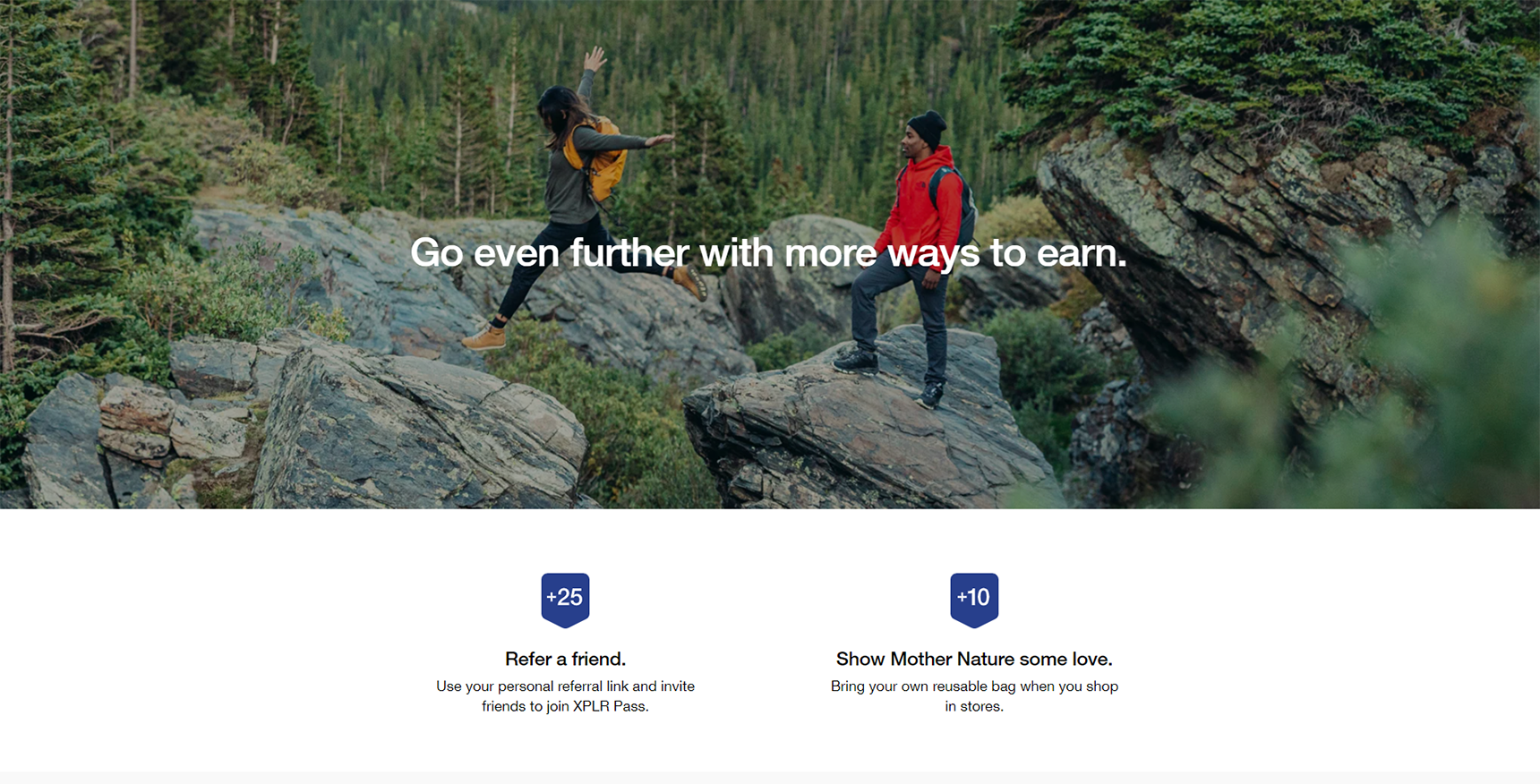
Personalize your coupons
Creating a coupon section presents a number of advantages: it helps to promote affiliate offers, draw in new visitors and convince previous customers to make repeat visits to your site. Plus, it can help you gather some useful information. Customers will leave their names and addresses, helping you identify what type of customers and which geographical regions make up the most sales for a particular product.
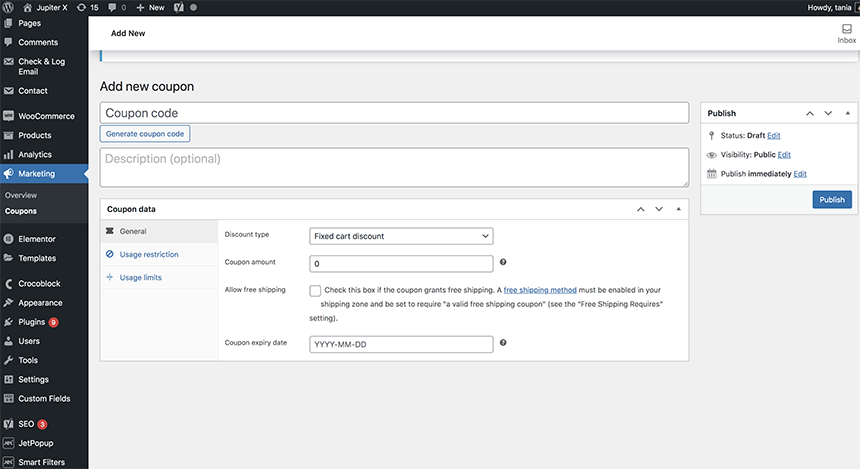
To create a coupon, you can use the plugin Coupon Creator. Install it as you would any 3rd-party plugin. If you aren’t sure how to create a coupon and use the plugin, you can find more information on their Guides page. If you have already installed the WooCommerce plugin, you can easily create coupons in the WooCommerce settings. They have good articles on how to create new coupons and manage them.

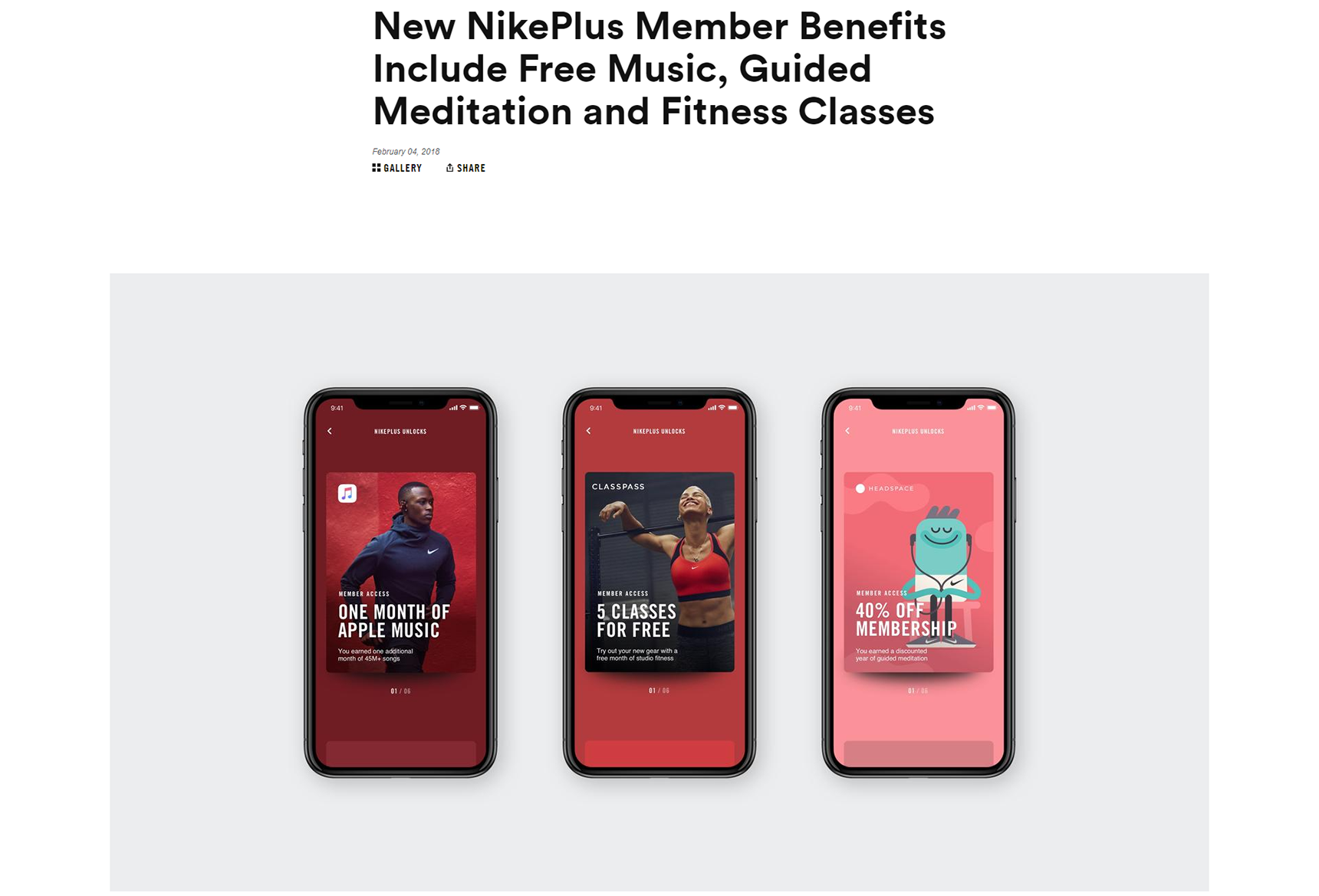
Personalize your Emails

When you send emails with personalized content, the recipients feel more special, as the emails are unique and sent just for them.
Here are the reasons why you should personalize emails:
- Click-through rates are improved, as are conversion rates
- Personalized emails produce more sales
- Personalized Call To Action buttons provide higher conversion rate than generic Call To Actions
It’s important to note that increasing order bumps doesn’t just happen at checkout. Clever upselling and cross-selling emails make up an important part of any personalized marketing strategy. The goal is to increase your customers’ order sizes, so it does not matter if the purchase takes place during a website visit or via email after checkout.
You can always include upselling or cross-selling suggestions right in the order confirmation email, or you can send them as part of a later campaign, but it’s always important to include relevant products that your customer is sure to be interested in.
In the Growmatik email builder, you can automatically add related product suggestions to your emails. Plus, you can automate them to send immediately after a customer makes a purchase.
Read the following article to learn more about how to personalize emails:
How to Send Engaging Marketing Emails They Can’t Help But Click
Wrapping Up
When users visit your website, you don’t have much time to grab their attention and make them stay on your website longer. This is why it’s so important to make use of personalization to scale your WooCommerce website. Personalizing your web page content is a great way to provide your users with the information and products they are looking for. Ultimately, personalization helps you to connect with your customers, lure them back, and improve your marketing outcomes.