Elementor page builder enables you to deliver high-end page designs with advanced capabilities, never before seen on WordPress. The standard and extendable nature of this plugin allow developers to create plugins to add new features to it.
Jupiter X theme is using Elementor as its default page builder. It’s also coded with standard practices so the Elementor community plugins are compatible with the theme. In this article, let’s cover some handy Elementor plugins for Jupiter X theme. The plugins are divided into two main categories:
- Adding new widgets to Elementor
- Extending functionalities of Elementor
Note: The compatibility of the plugins with Jupiter X theme have been tested at the time of writing this article.
HT Mega – Ultimate Addons for Elementor Page Builder
HT Mega extends Elementor with 80+ elements and 360 blocks with various styles. The live demo can show you the real usage of the elements.
Features:
- Ability to enable/disable elements to improve performance
- Unlimited Color and Typography options
- Fully responsive and mobile ready
- Cross Browser Compatible
Available Elements:
- Team member
- User login form
- User register form
- Litebox
- Twitter feed
- Image magnifier
- Etc.
Download here.
Premium Addons for Elementor
Premium Elementor add-ons and widgets with numerous customization options are available to extend the Elementor Page Builder capabilities and help you build impressive websites with no coding required. The live demo can show you the real usage of the elements.
Features:
- 22+ Fully Customizable Elementor add-on widgets
- Options panel for enabling desired widgets only for faster performance
- Fully Responsive and Cross Browser Compatible
Available Elements:
- Blog
- Dual heading
- Fancy text
- Image separator
- Counter
- Modal box
- Image button
- And more.
Download here.
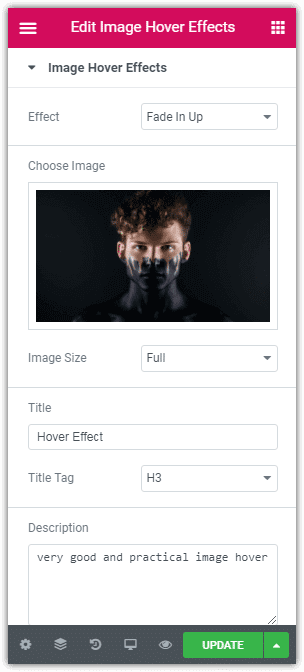
Image Hover Effects Add-on for Elementor

You can add 40+ Image hover effects with title and descriptions in a simple way, using this WordPress plugin image hover effects add-on for Elementor. The live demo can show you the real usage of the elements.
Features:
- Easy to customize options
- 40+ Image Hover Effects
- Circle and Square border both come with all effects
- Center the text horizontally
- Control the spaces between elements
Effects:
- Fade
- Slide
- Reveal
- Push
- Hinge
- Flip
- Shutter
- Fold
- Zoom
- Blur

Download here.
Contact Form 7 Widget For Elementor Page Builder
This plugin adds a new element to Elementor Page Builder which helps you to easily drag and drop contact form 7 forms from a drop-down list. No need to go into your Contact Form 7 to copy the shortcode and add it to your Elementor widget anymore — simply drag and drop!
Features:
- Add CSS directly from Elementor live preview to your contact form 7
- Add any WordPress page as a thank you page directly from the Elementor edit screen when you add the VOID Contact Form 7 widget
- Use single Contact Form 7 with different Style and redirect rule

Download here.
Toolbar Extras for Elementor – WordPress Admin Bar Enhanced
This plugin is a huge time saver. It enables you to have quick access to your site building resources. Using the Toolbar Extras plugin, you can add useful links to the top toolbar of your admin page and access links quickly to reduce scrolling and save time. Furthermore, with this plugin, you can access links when from the frontend.
Features:
Page Builder links: Elementor & Elementor Pro.
Links for Elementor Add-On Plugins.
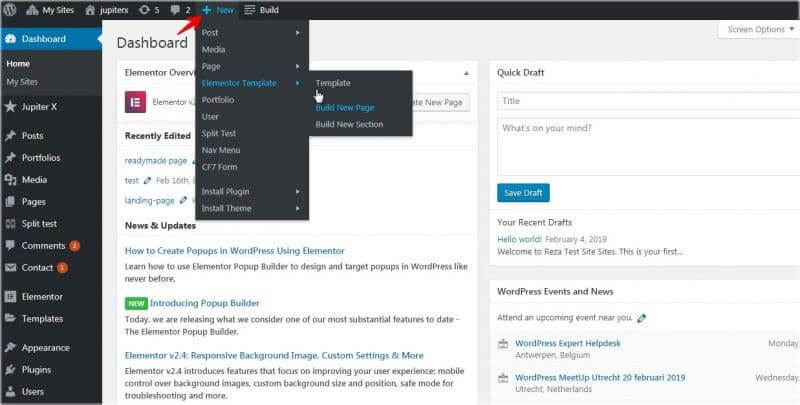
Enhances the New Content section (under + New) with more links.
Support for creating an internal new Menu for Admins which hooks into the Toolbar.
Fully internationalized and translatable also for RTL language.
The main item has useful links.

This plugin enhances + New

Download here.
Custom Fonts
One of the important factors in typography is a good font. If you need to use your custom font in your website, you can use the Custom Fonts plugin. This plugin allows you to add a custom web font to Elementor font library.
Adding a Custom Font
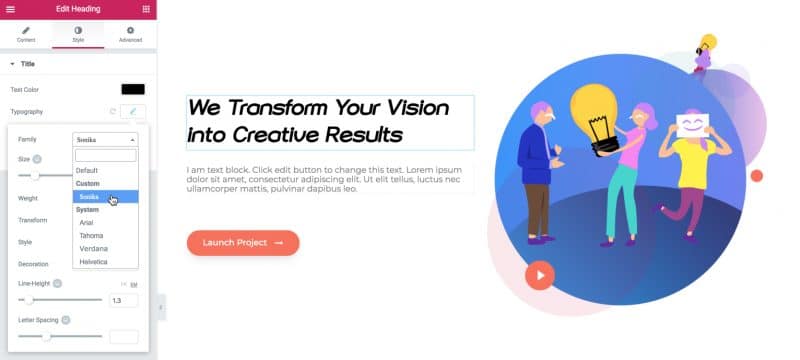
1. To add your custom font, go to Appearance > Custom Fonts then upload your fonts. We downloaded Sonika and converted it to a web font using the Web font generator tool.

2. Use your custom font like other fonts. It’s added at the top of Fonts under Custom group.

Download here.
Custom Icons for Elementor
Elementor comes with Font Awesome icons by default and there’s no way to upload custom icons. But the Custom Icons for Elementor plugin enables you to add your custom icons to the built-in Elementor icon controls and elements.
How to Add Custom Icons
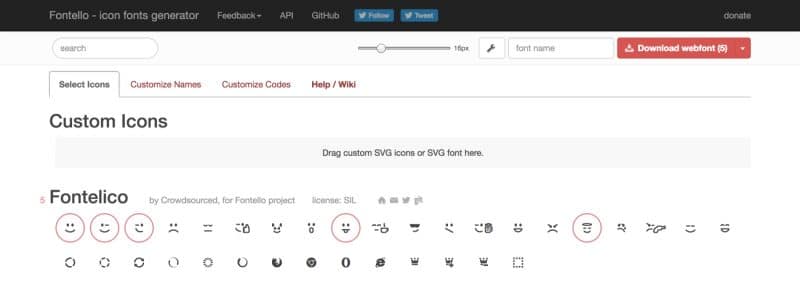
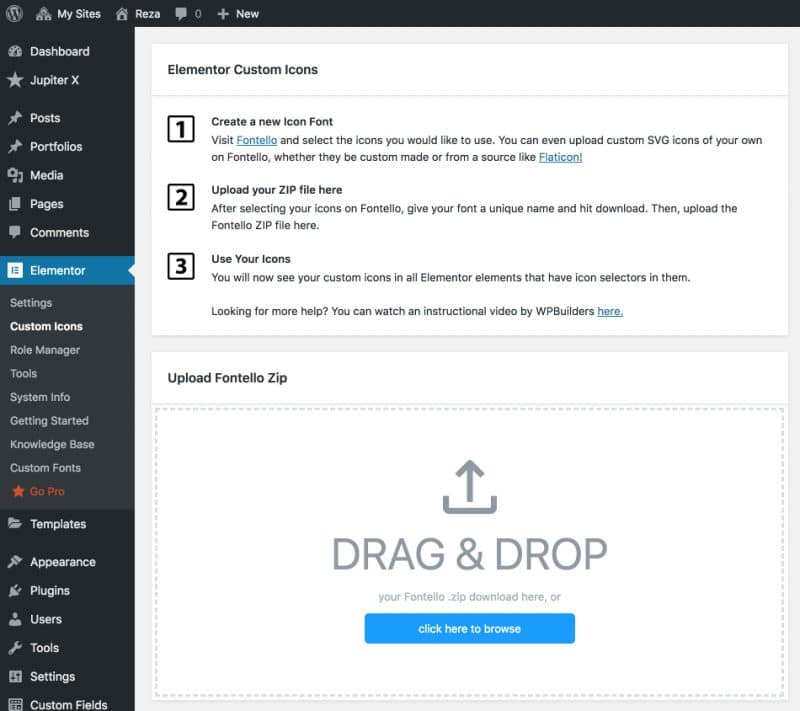
1. Select some icons in Fontello website, then download them.

2. Upload the downloaded zip file in Elementor > Custom Icons.

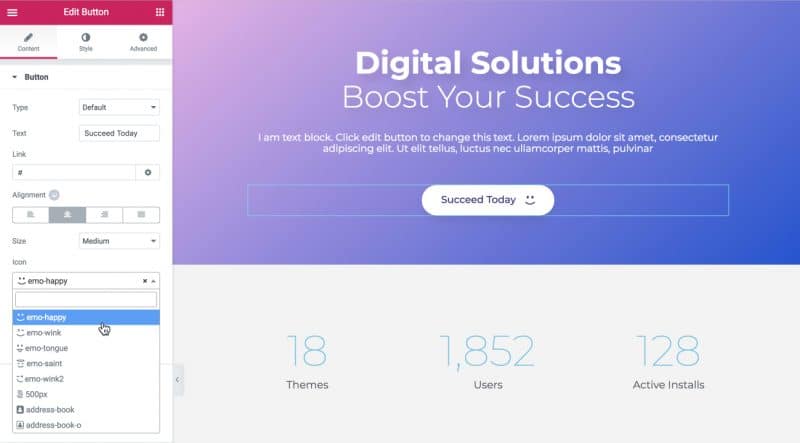
3. Use your custom icons.

Download here.
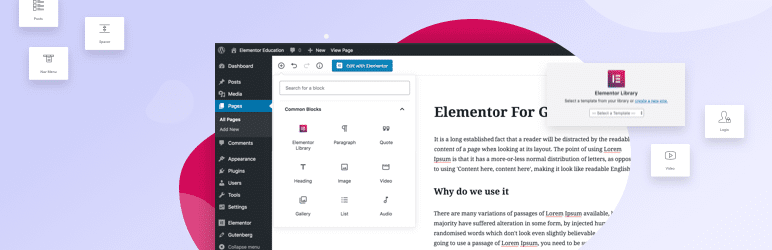
Elementor Blocks for Gutenberg
As you may know, Gutenberg is the default WordPress editor. But Elementor Blocks for Gutenberg allows you to easily insert any Elementor template into Gutenberg with just one click. By using this plugin, you can benefit from both page builder features.
Add an Elementor Template in Gutenberg
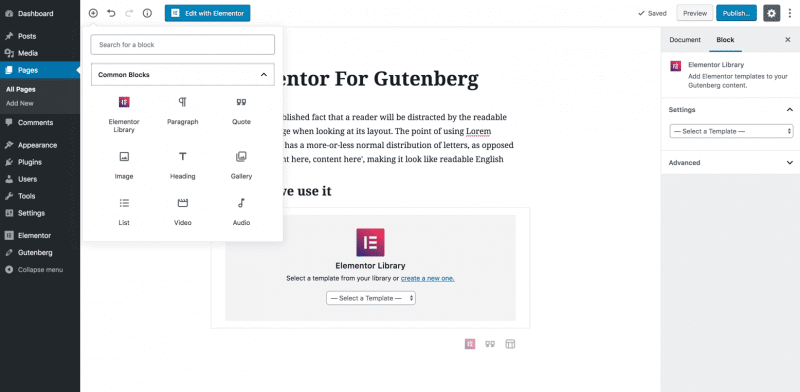
1. Edit a page. Add Elementor Library block in the page, then select your template.

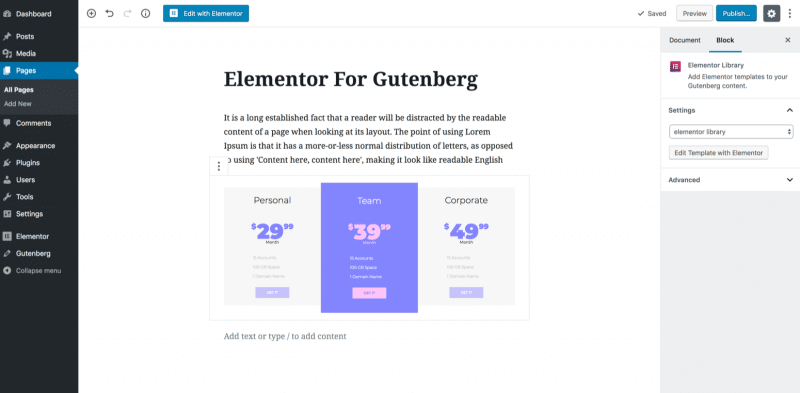
2. You will see your Elementor template inside your Gutenberg page.

Download here.
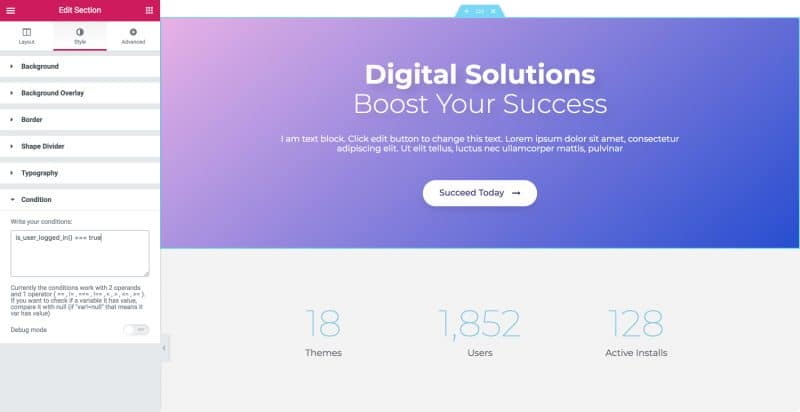
Elementor Element Condition
This plugin gives you the ability to add conditions to sections and widgets so they can be shown or hidden. At the moment, it only supports two simple variables and one operator.
- This plugin adds Condition section for all widgets in Style tab.
- The Digital Solutions section will be only visible to logged in users based on the following condition.

Download here.
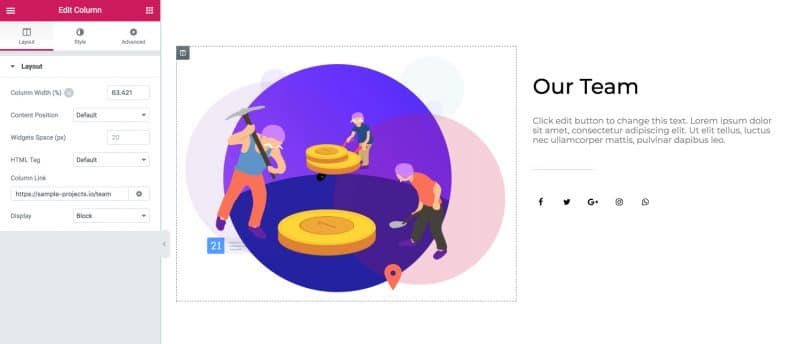
Make Column Clickable Elementor
This plugin adds a very handy and simple feature to the Elementor column. It allows you to make the whole column clickable.
This plugin adds a Custom Link setting in Column > Layout tab.

Download here.
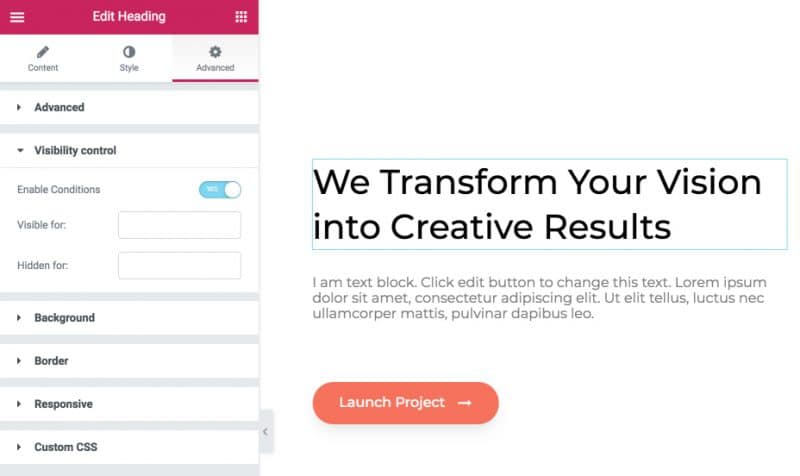
Visibility Logic for Elementor
Hide or show an Elementor widget based on the user’s role. Based on your visibility setting for each widget, you can restrict rendering elements from the front-end, meaning that you can hide or show any Elementor widget based on the user role (Subscriber, Author, Administrator, etc), whether the user is Logged in or not.
This plugin adds a Visibility control section for all widgets in the Advanced tab with the following settings.
- Enable conditions
- Visible for
- Hidden for

Download here.
Elementor Plugins for Jupiter X will make your life easier!
In this article, we introduced some handy Elementor plugins for Jupiter X. Some plugins add widgets, while some extend the functionality of Elementor page builder.
There are also some other plugins in the WordPress Community that you can try. Feel free to share your favorite one with us in the comments section!












No comment yet, add your voice below!