The purpose of creating a website is to introduce our business and services to reach more potential customers. In fact, the visitors to a website are the real asset of any website and one of the important factors of any good website is content. By having awesome content, you can:
- Provide proper information about your products/services
- Increase your ranking in search engines like Google
- Engage visitors and convert them to customers
Creating content for a website requires lots of time and resources. With the right guest post submission technique, you can reduce your expenses and allow visitors to contribute and improve the contents of your website.
What does Guest Post Submission in WordPress Mean?
Guest post submissions, also referred to as frontend post or posting without logging in, is a technique that allows visitors to express their ideas, suggestions, tips, reviews, and ideas for your website. Using this technique, you can better engage customers on your website and allow them to help you scale your website.
There are several plugins available to help you do this. You can use one of the following plugins to create a guest post submission in WordPress:
- Guest Post Plugin
- User Submit Posts On Frontend
- vWriterb Guest Post
- User Submitted Post
- AccessPress Anonymous Post
- Etc.
In this article, we use AccessPress Anonymous Post for creating guest post submission in WordPress.
AccessPress Anonymous Post
This plugin is a responsive HTML5 form that allows your website users (guests/visitors/not logged in users) to submit a Standard WordPress Post and featured image in an easy and customized way.
There are two methods for creating a guest post submission form in the frontend.
- Usage of [ap-form] shortcode.
- Usage of < ?php echo do_shortcode( ‘[ap-form]’ );? > in a template file.
Features:
- Submit post from frontend as a non-logged-in user or as a logged user
- The user can customize settings
- Category selection
- Field selection ability
- Mathematical captcha and Google captcha
- Add one or more featured images to the post.
- Add other media if the user is logged in
- Required field selection ability
- Email notification to admin after successful post submission
- Using shortcode to display post submission anywhere
- Admin will be able to review and approve the submitted post
- HTML5 form with CSS style
- Author’s name, author’s URL, and email will be added as a custom field
- Option to assign a post to a specific category or let users choose a category from the frontend
- Online support
How to Create a Guest Post Submission in WordPress Using AccessPress Anonymous Post
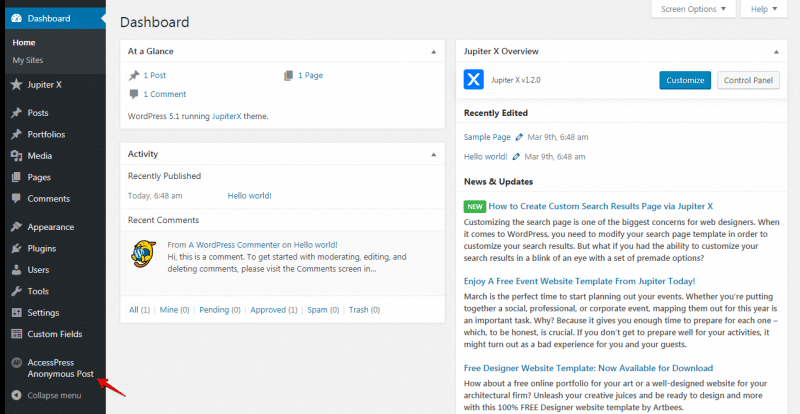
1. After installing and activating the plugin, you can see AccessPress Anonymous Post menu in the left sidebar of the dashboard.

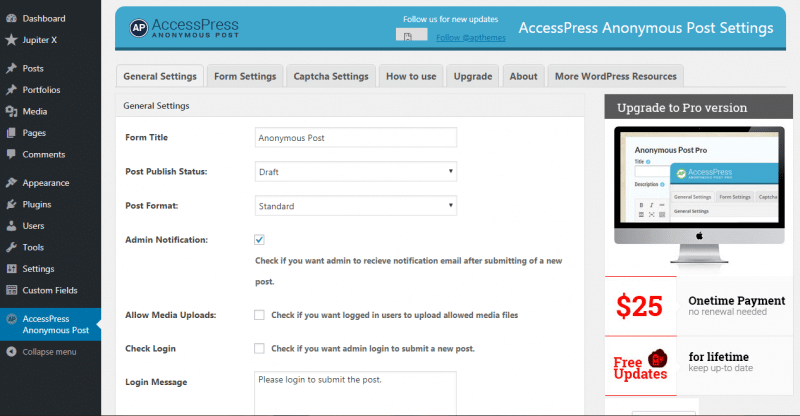
2. Click on the AccessPress Anonymous Post menu to go to the settings screen.

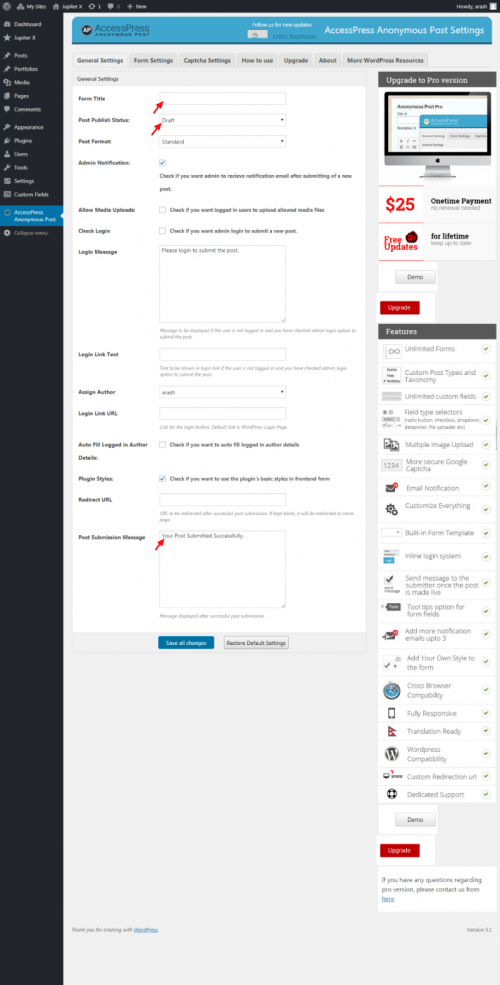
3. In the General Settings tab, set the following settings:
Form Title: (empty because your page has a title by default)
Post-Publish Status: Draft (if we want the admin to approve the post)
Post Submission Message: Your Post was Submitted Successfully

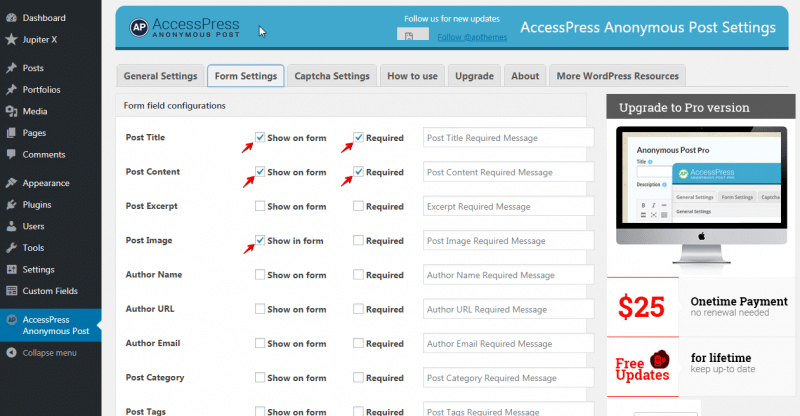
4. In the Form Settings tab, choose the following settings:
- Post Title: Check Show on Form and Required checkboxes.
- Post Content: Check Show on Form and Required checkboxes.
- Post Image: Check Show on Form checkbox.

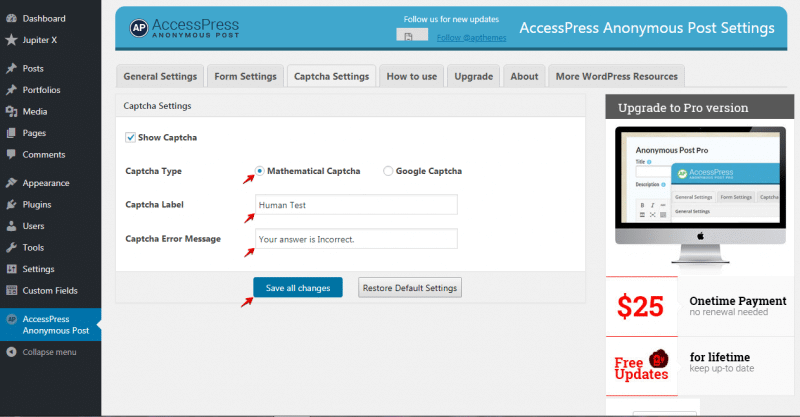
5. In the Captcha settings tab, set the following settings, then click on the Save All Changes button.
- Captcha Type: Mathematical Captcha
- Captcha Label: Human Test
- Captcha Error Message: Your answer is Incorrect.

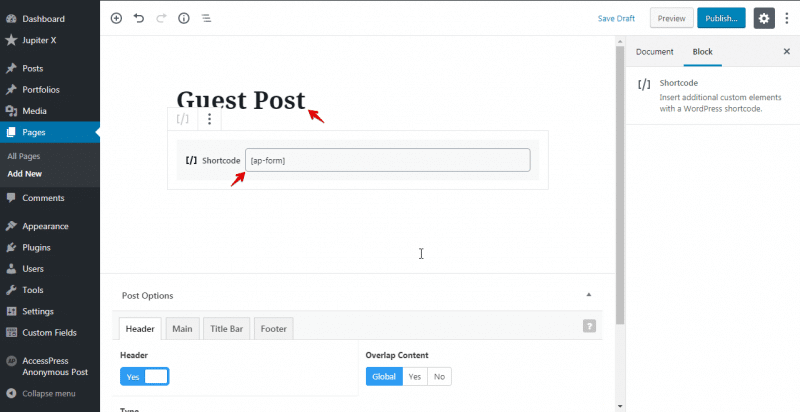
6. Create a new page from Pages > Add New and below steps:
- Set Title to Guest Post
- Add Shortcode Block
- Set the value to [ap-form]
- Click on the Publish Button

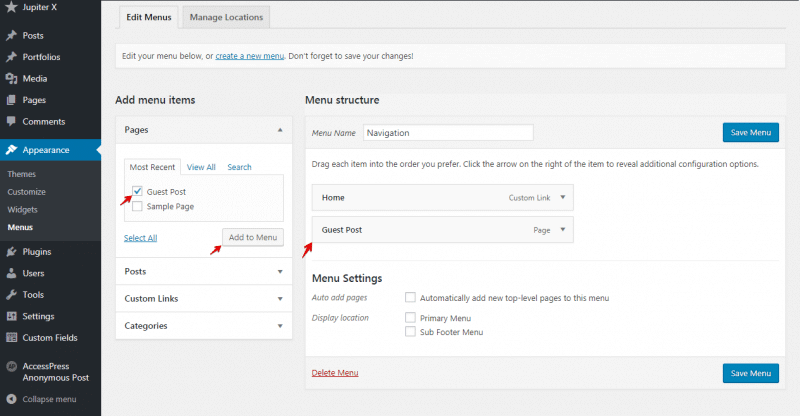
7. Add your page to your website’s menu from Appearance > Menus.

8. Go to Guest Post page.

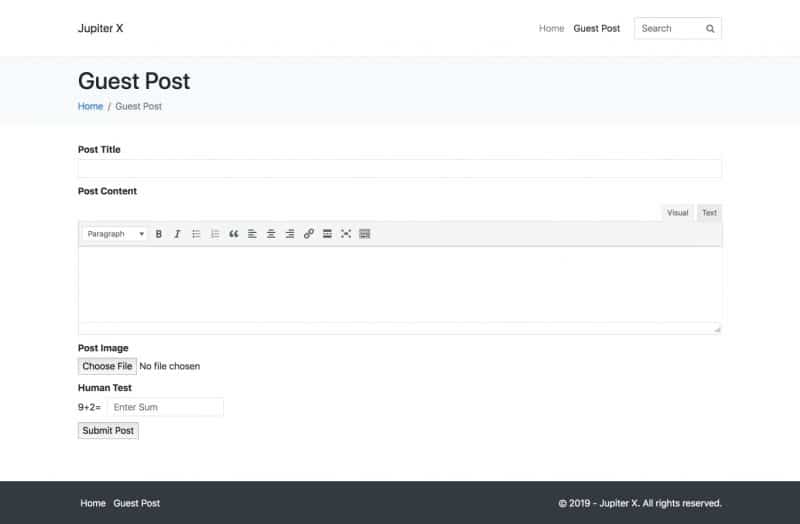
9. In this page, you can see the guest post submission form.

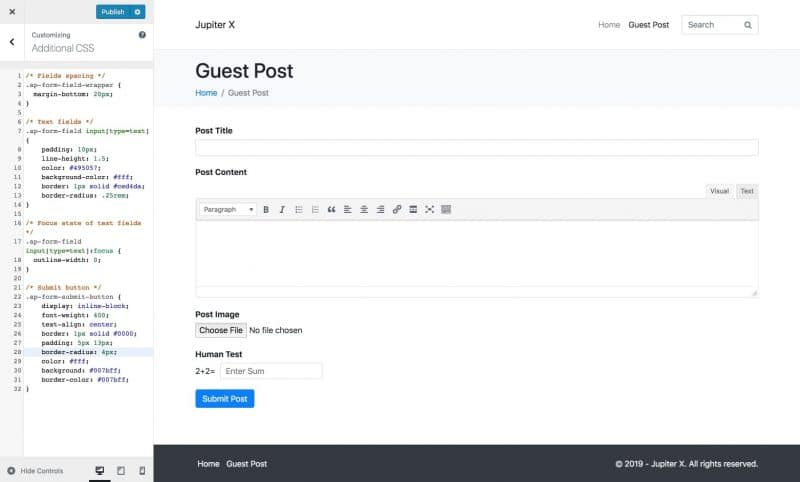
10. As you can see, the form fields have basic styling. You can add custom CSS from Customizer > Additional CSS section.

/* Fields spacing */
.ap-form-field-wrapper {
margin-bottom: 20px;
}
/* Text fields */
.ap-form-field input[type=text] {
padding: 10px;
line-height: 1.5;
color: #495057;
background-color: #fff;
border: 1px solid #ced4da;
border-radius: .25rem;
}
/* Focus state of text fields */
.ap-form-field input[type=text]:focus {
outline-width: 0;
}
/* Submit button */
.ap-form-submit-button {
display: inline-block;
font-weight: 400;
text-align: center;
border: 1px solid #0000;
padding: 5px 13px;
border-radius: 4px;
color: #fff;
background: #007bff;
border-color: #007bff;
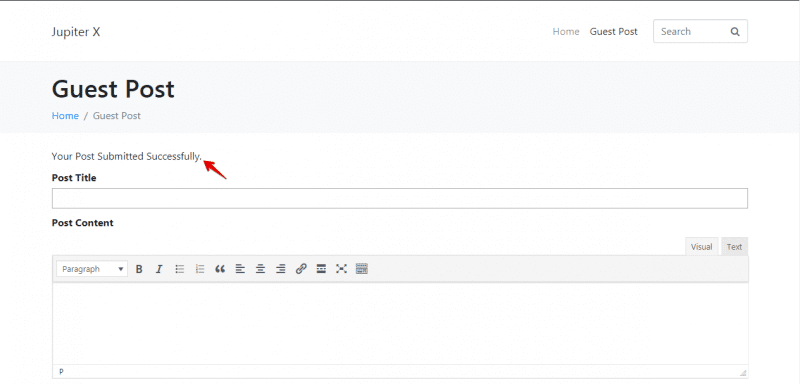
}11. If a visitor submits a guest post successfully, he or she will see the value of Post Submission Message setting above the form.

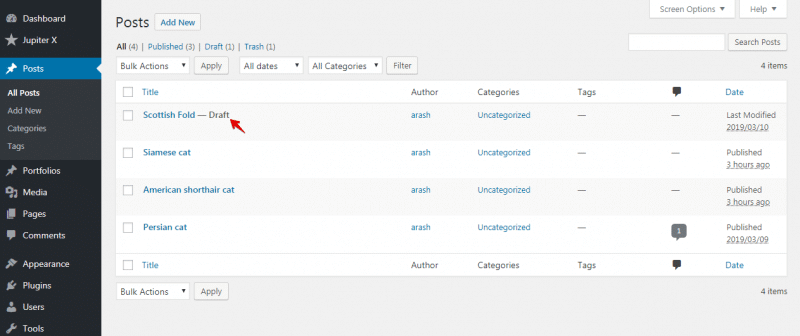
12. The submitted posts are saved in your website’s database. You can see them on the dashboard as draft posts in Posts > All Posts.

Note: If you want users to publish their posts without admin approval, you can set Post Publish Status setting to Publish in the General Settings tab.
Conclusion
In this article, you learned how to create a guest post submission in WordPress with AccessPress Anonymous Post plugin. Additionally, you learned how to configure settings for the submission form.
AccessPress Anonymous Post plugin has many helpful settings to allow users to create a perfect guest post submission form. Feel free to share your experience with us about the usage of this or another plugin in the comments section.




4 Comments
To do guest post for logged in user,on clicking guest post button redirected to login, but on clicking login/register page not comes
Hey, the content is awesome and its very informative . Keep the good work
This is a very important topic for me
thank you so much
None of them seem to give the guest writer access to the Gutenberg block editor