We live in a constantly changing world today: everything evolves so rapidly that we’re not able to keep up with the changes. The same happens with retail shops as customers nowadays prefer to shop online instead of visiting brick-and-mortar shops and losing time while browsing through different sections. This shift became even more evident during 2020 as COVID-19 kept millions of people at home, leading to an unprecedented rise in the world of online shopping. Needless to say, this situation positively affected online retailers, and other people began thinking about creating their online stores. Today, we’ll go into detail about how to do just this. With so many tools available – from platforms like Shopify or Magento to custom-made shop sites – creating an online store has never been easier. For our purposes, we’ll talk about how to create an online store in Jupiter X.
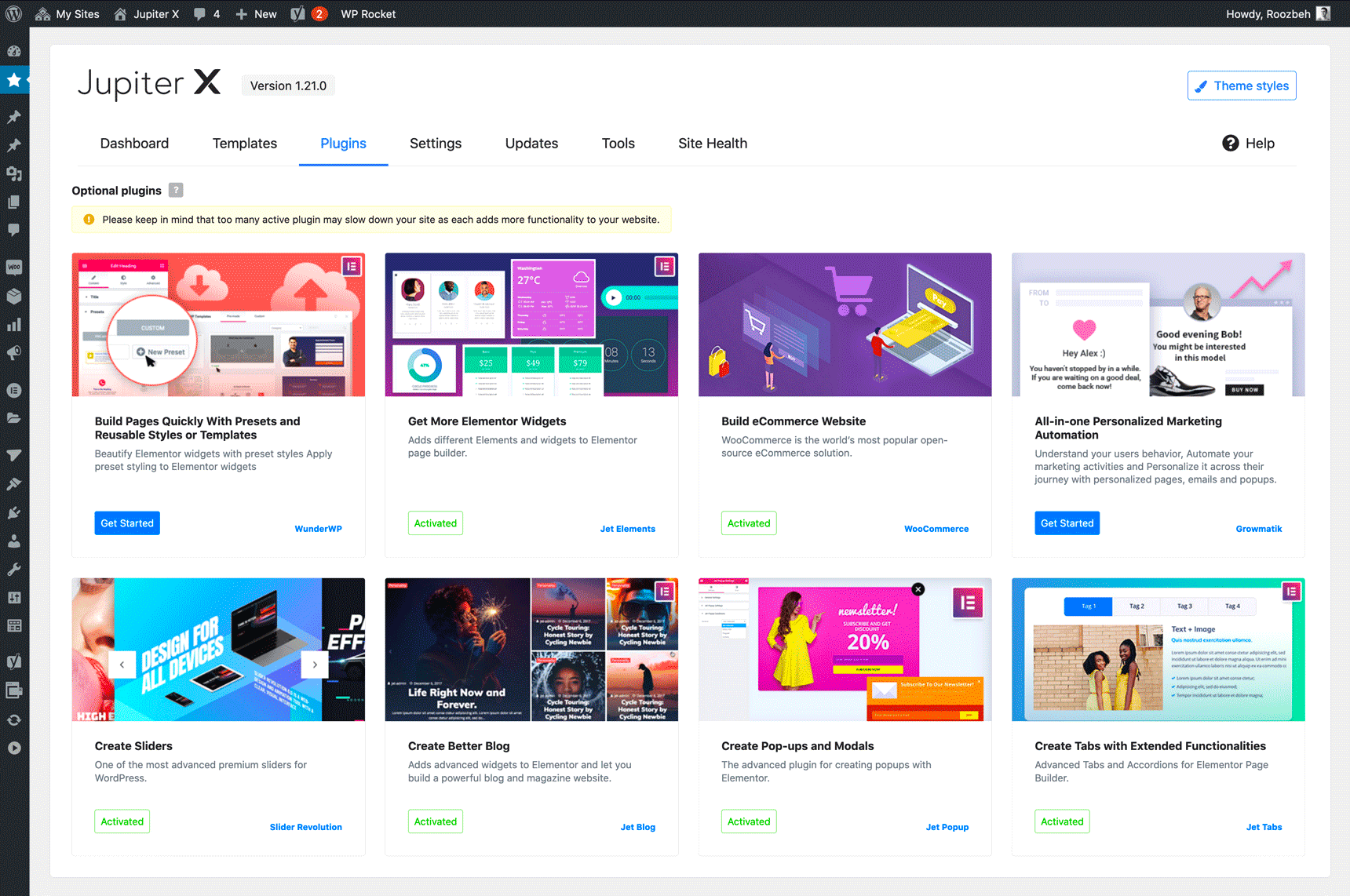
Jupiter X makes creating online shops easy

There are two main ways you can create an online shop in Jupiter X: use ready-made templates and get your shop online within an hour or design and create pages from scratch. Whichever route you choose will depend on your knowledge and background.
When you’re on a tight schedule and simply can’t waste time on designing pages from scratch and/or you don’t have a designer who can design those pages for you, then using the demo is the right choice for you. Currently, there are more than 45 shop category demos in Jupiter X, and they can be imported in less than a minute. The Great thing is that they are niche-oriented demos, so you won’t waste your time transforming a general online store into a niche store. For instance, you can find templates for bike shops, toy stores, swimwear shops, cosmetic shops – and even one for a pillow store! Of course, if anyone wants to start with a general store, they might also find it’s a great choice.
If you are hunting on pixels, you already have a predesigned mockup of the pages and your project requires creating a shop from nothing, then you won’t be disappointed by using Jupiter X. Why, you may ask? There are several factors that make Jupiter X a universal tool in building an online retail shop. These include:
- The theme’s flexibility. The theme is built with the latest standards of the WordPress codex. In other words, this makes it a better experience for developers when they work with such themes.
- Bundled plugins. This makes the theme similar to LEGO blocks, meaning that you can build literally anything. JetWoobuilder is capable of creating a unique product and archive pages, and other Woocommerce pages without touching any theme files. Add other JetPlugins to this, and you’ll get the most customizable theme around.
That said, let’s discuss these two main ways of building an online store:
The manual way of creating an online shop
Let’s say that you’re a pro and you decide to go at it yourself with creating an online store in Jupiter X. In general, this method can be split into a few important parts. Let’s take a closer look (let’s also assumed that in both cases WordPress is already installed):
Creating a WooCommerce store. This requires that you install and configure Woocommerce. This plugin’s settings highly depend on your store, such as whether you’re selling physical or digital products. Are there variations and are they heavy to ship? All these factors must be carefully input into the settings panel in WooCommerce.
Adding Products. – As the name implies, you’ll need to begin adding products to your store, which is basically a data entry task. You have to enter all your product’s details on the product page. This is also a configuration task as your products may have different properties, sizes, weight, variation, as well as shipping properties.
Creating pages. Depending on your business, you may have different sets of pages on your shop site. The minimum pages needed include a homepage, about us, contact, and privacy policies pages. Of course, the shop page is one of the most important pages for your business. When you decide to manually create them, you’ll have to create everything from scratch. This means that you’ll need to think about the layout, fonts, colors, font size, and in the end, you’ll have to combine everything to create a brand style.
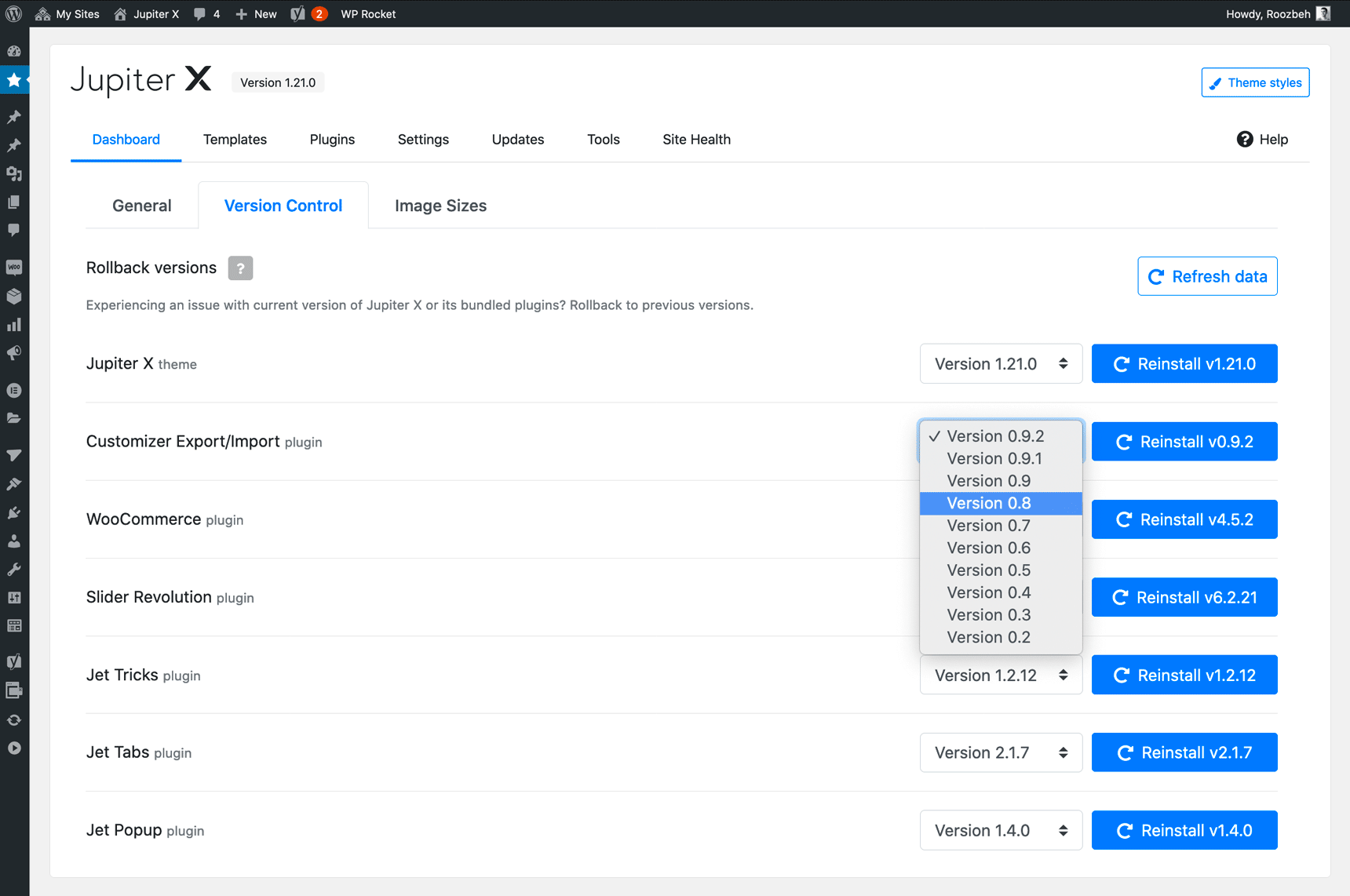
Theme customization. In addition to the pages, products and WooCommerce configuration, you’ll also need to configure the WordPress theme. In this case, Jupiter X is easy to configure. You’ll be able to locate all the settings properties in the Appearance > Customize. But testing various settings to find the best one that fits your design takes a lot of time.
As we can see, choosing a manual way of creating a retail shop is definitely possible but it takes more than using one of the demos. Let’s take a look to see how this is possible.
Automatic method of creating retail shop by selecting a demo
Doing an automatic installation of the shop page requires less time and less knowledge of web design. Quite literally, you can go live with your online shop in less than an hour (this includes setting up the payment and adding a few products to the site). As we mentioned before, the advantage of premade demos is the professionally designed style for niche-oriented shops. So for instance, you don’t need to hire a designer to create professional-looking pages as Jupiter X demos have already been crafted by expert designers.
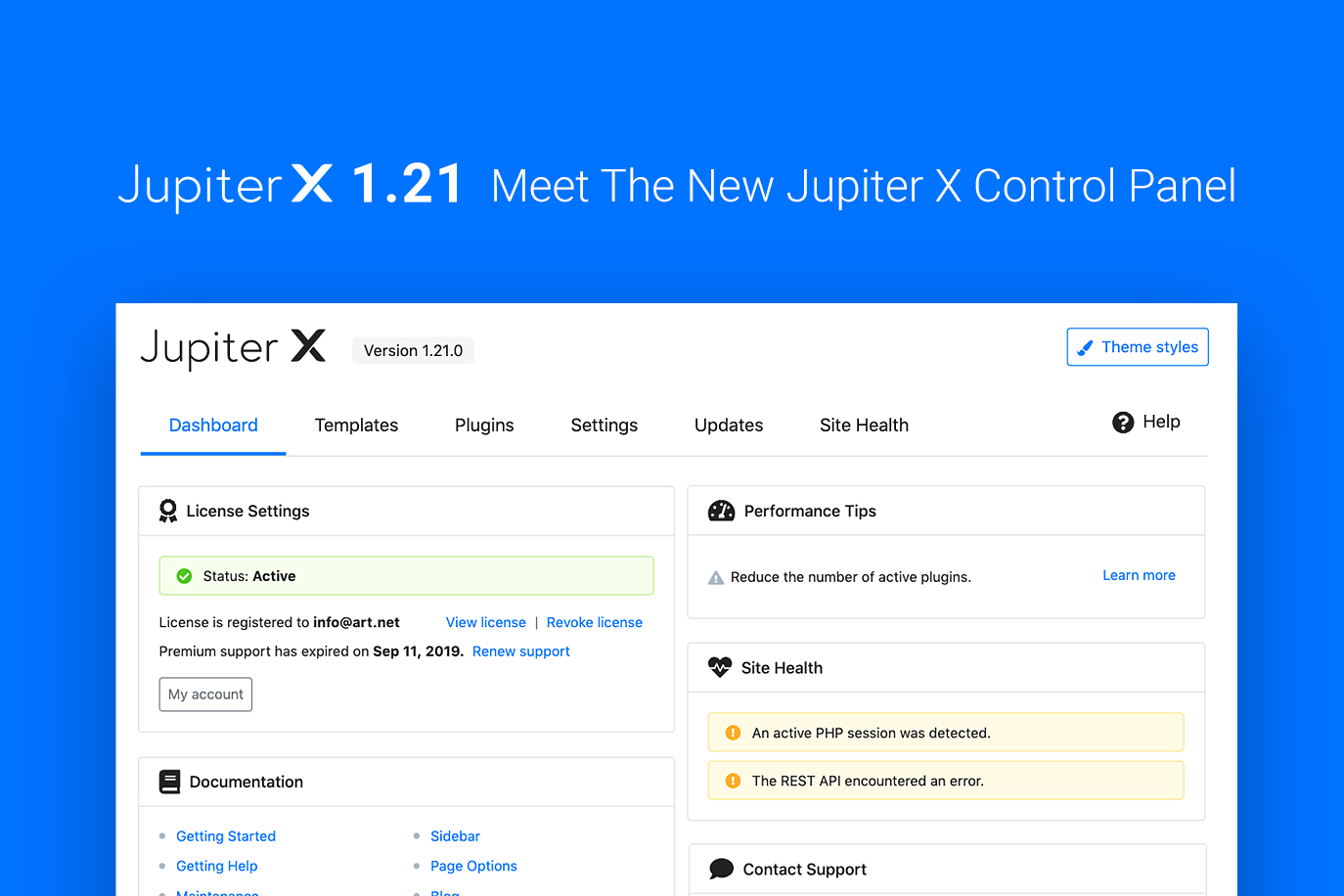
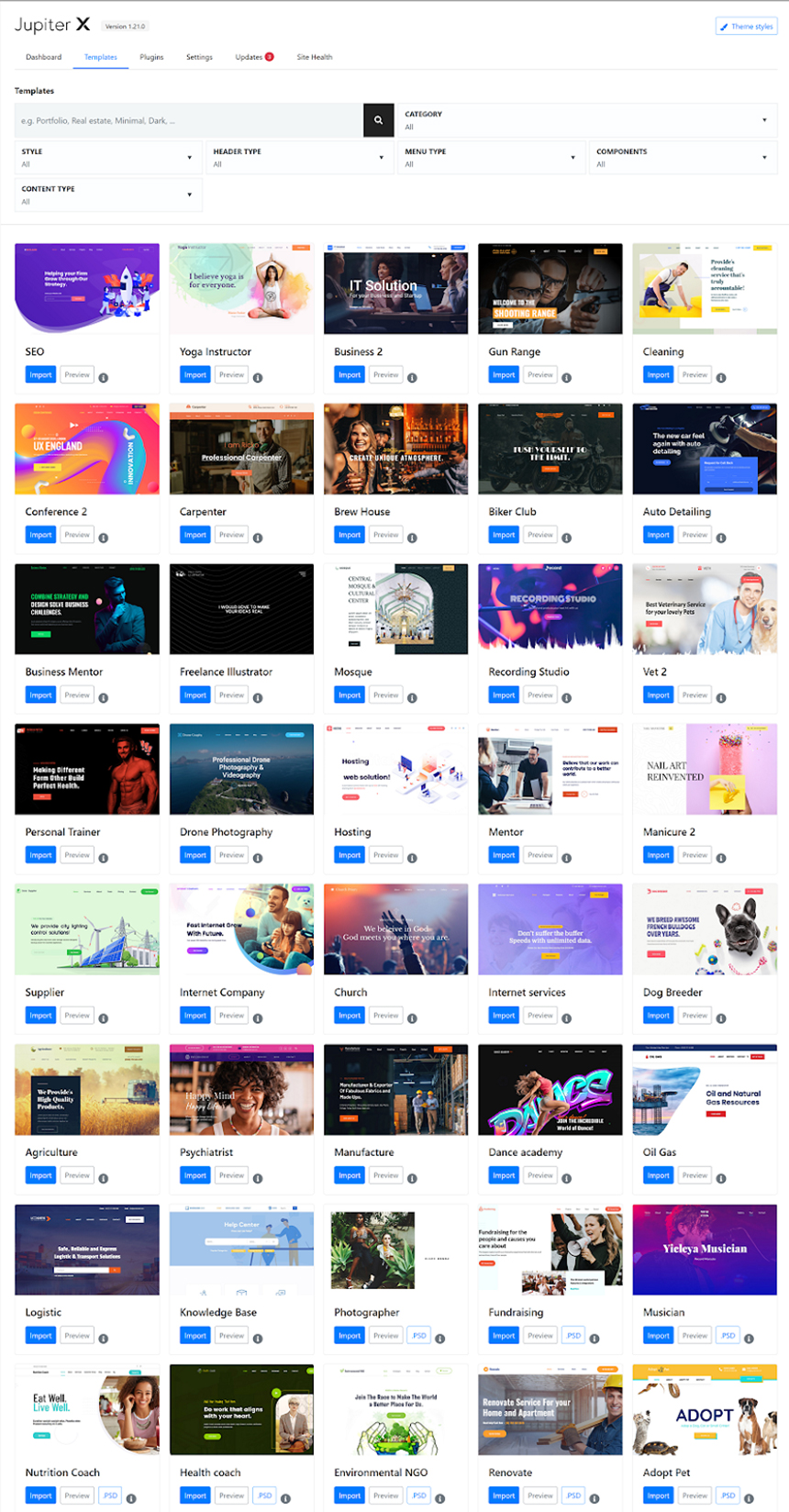
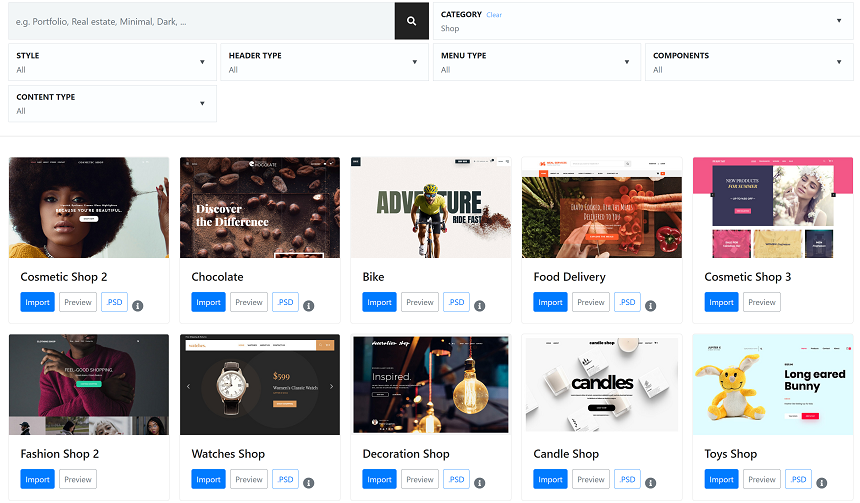
Let’s take a look at what it takes to start with the premade demos. First of all, you’ll need to choose one of the demos. From a total of 45 demos, there’s a decent chance that you’ll find the right one for your business. Choose demos from the Jupiter X options panel > Templates. In the filter, choose Shop and you’ll get premade demos for shop-oriented templates:

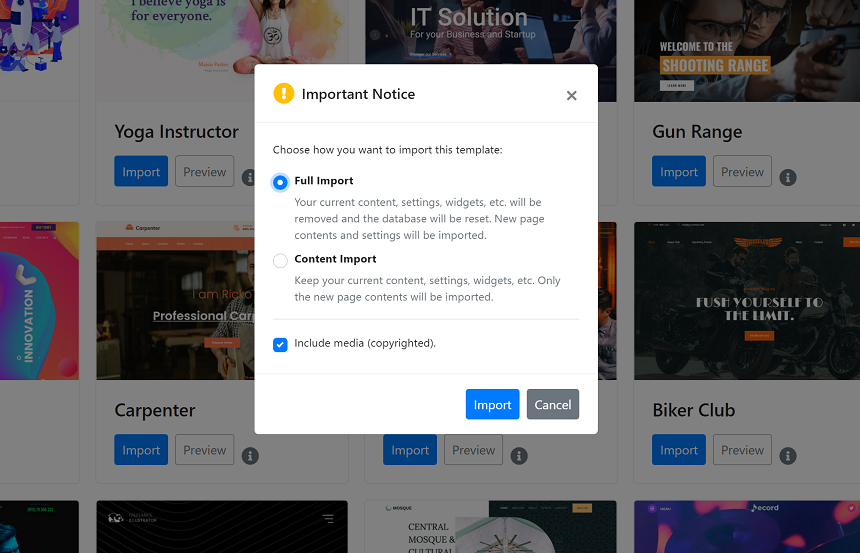
Once you decide which one to use, simply hit the import button, and you’ll see a new popup window on the screen:
In this window, you’ll be asked whether you want to start everything from scratch or import content and settings over your existing content on the site. The second option is ideal when you already have pages, posts and products on the site and you want to freshen up the style. Otherwise choose full import, and you’ll get a full demo in a minute.

After installing the template, you’ll have a nicely configured website; basic pages such as about us, contact, homepage, blog and of course product pages. Depending on the niche that you selected, you may also get some custom type posts. Jupiter X also handles plugin installation during the import, so that you will get only those plugins that are used in that particular template.
Now, your job is to change the data on the pages, such as the name of the business, some images, contact details, product images and text, prices, and of course, the WooCommerce settings to get payments from the buyers.
That’s it, you’re now ready to go online and start an online business. Doing all this only requires 1-2 hours from the average user, including changes on the pages, images, contact details, and WooCommerce settings.
Wrapping up
Now you have a clear understanding of which way to go while creating an online store in Jupiter X, dealing with the manual design or jumpstarting your project by using one of the premade demos. Creating an online store is the first step; another challenge is attracting visitors and offering the best user experience on the site. As we mentioned before, COVID-19 has led to not only increased business activity online but also stronger competition between businesses. Finding new tools and methods to boost sales is the biggest challenge for today’s businesses.
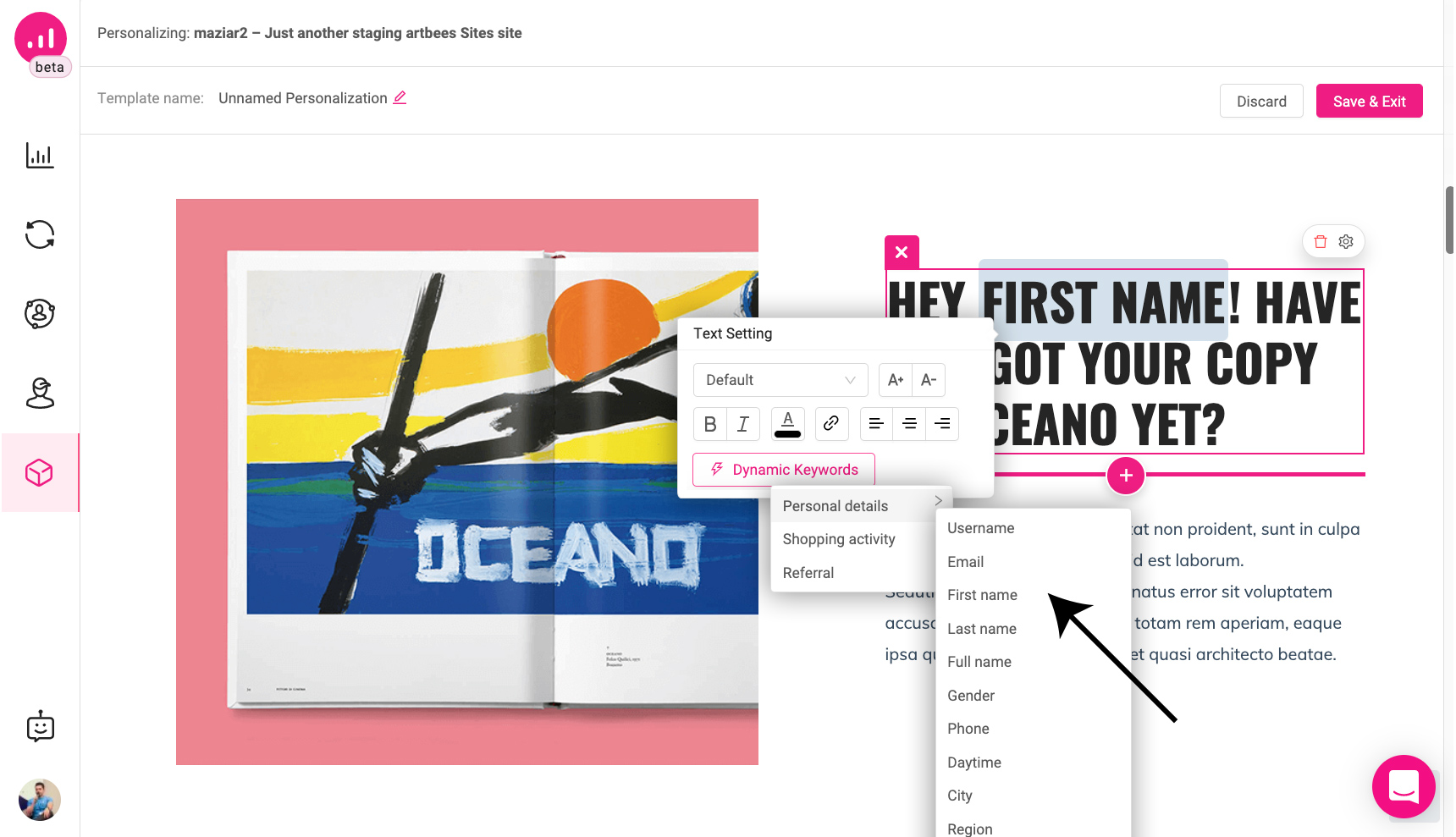
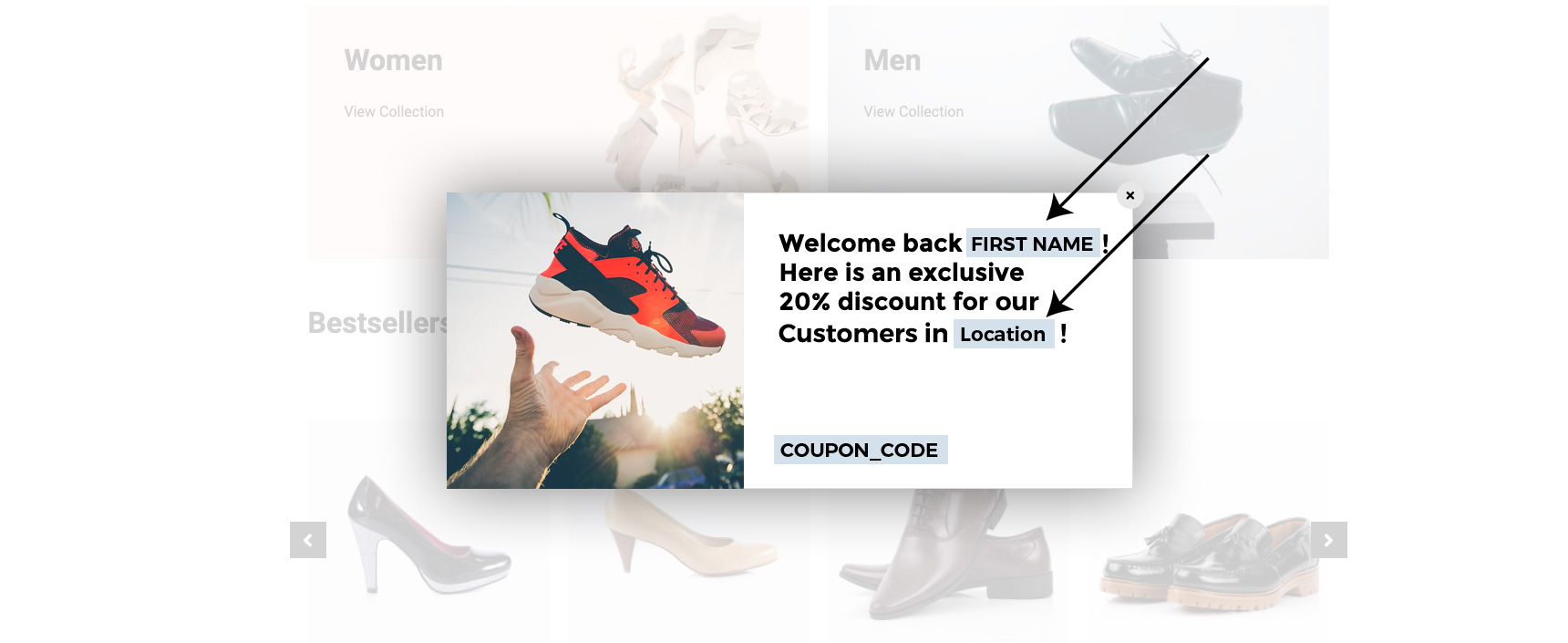
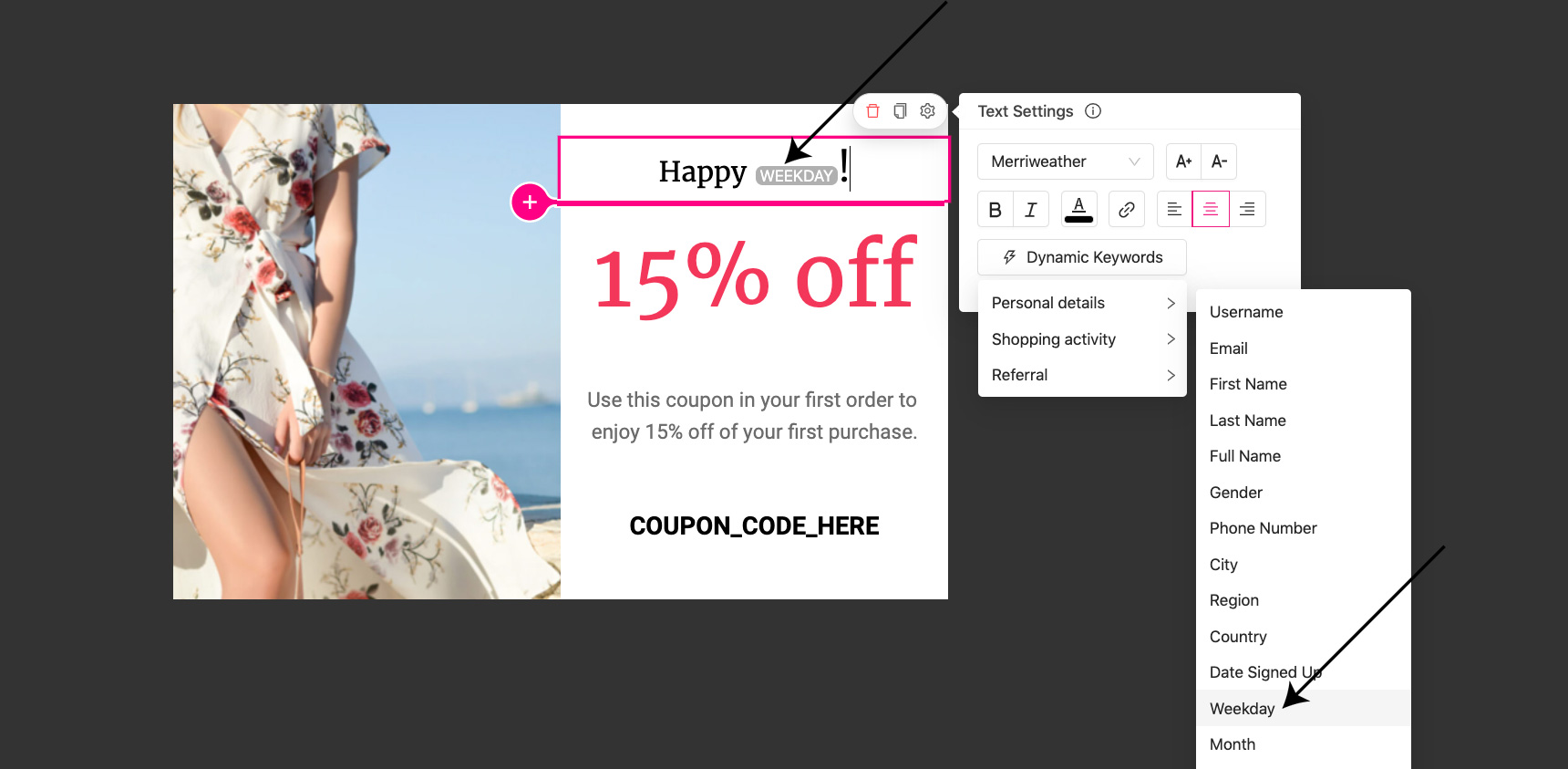
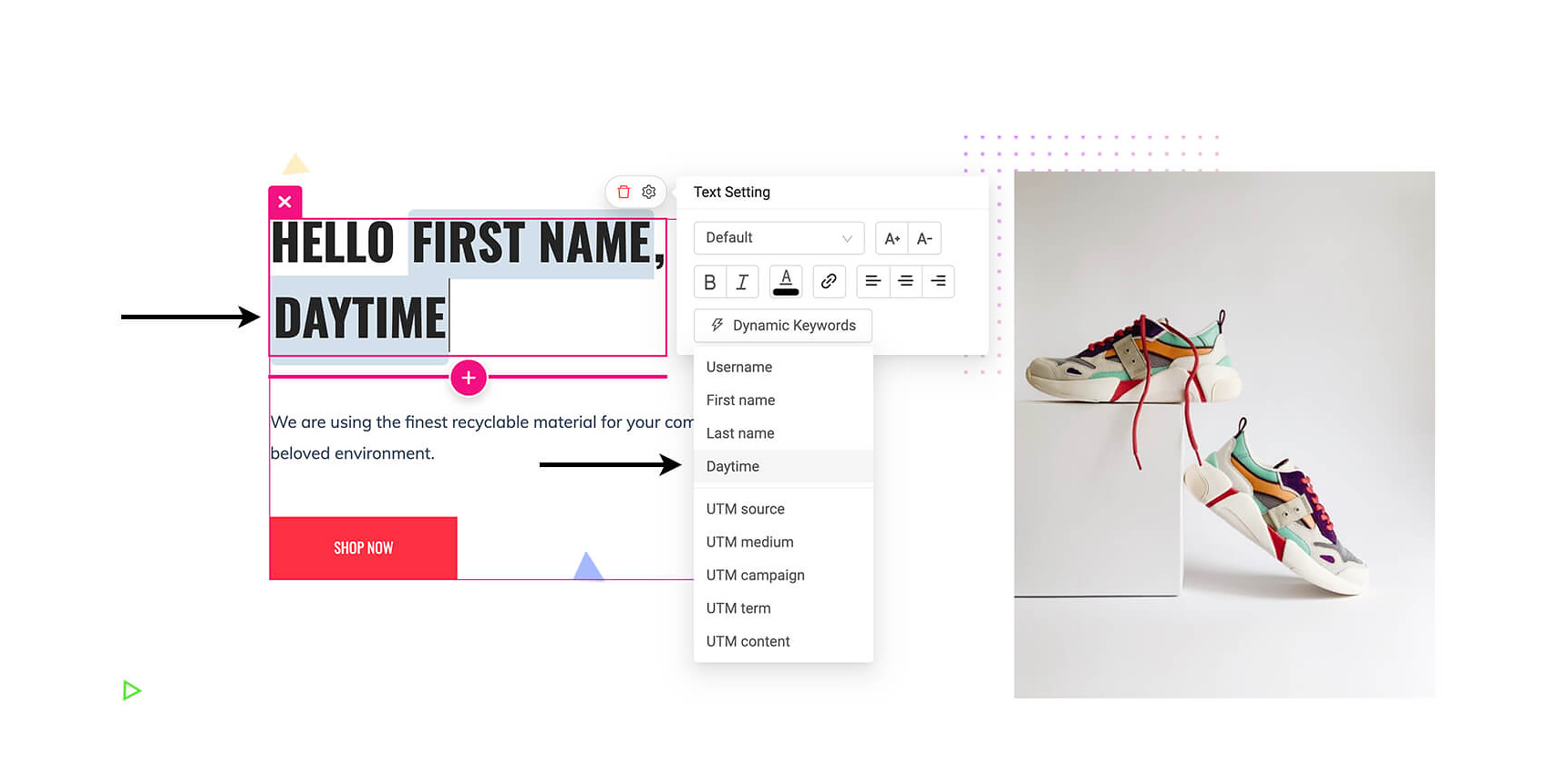
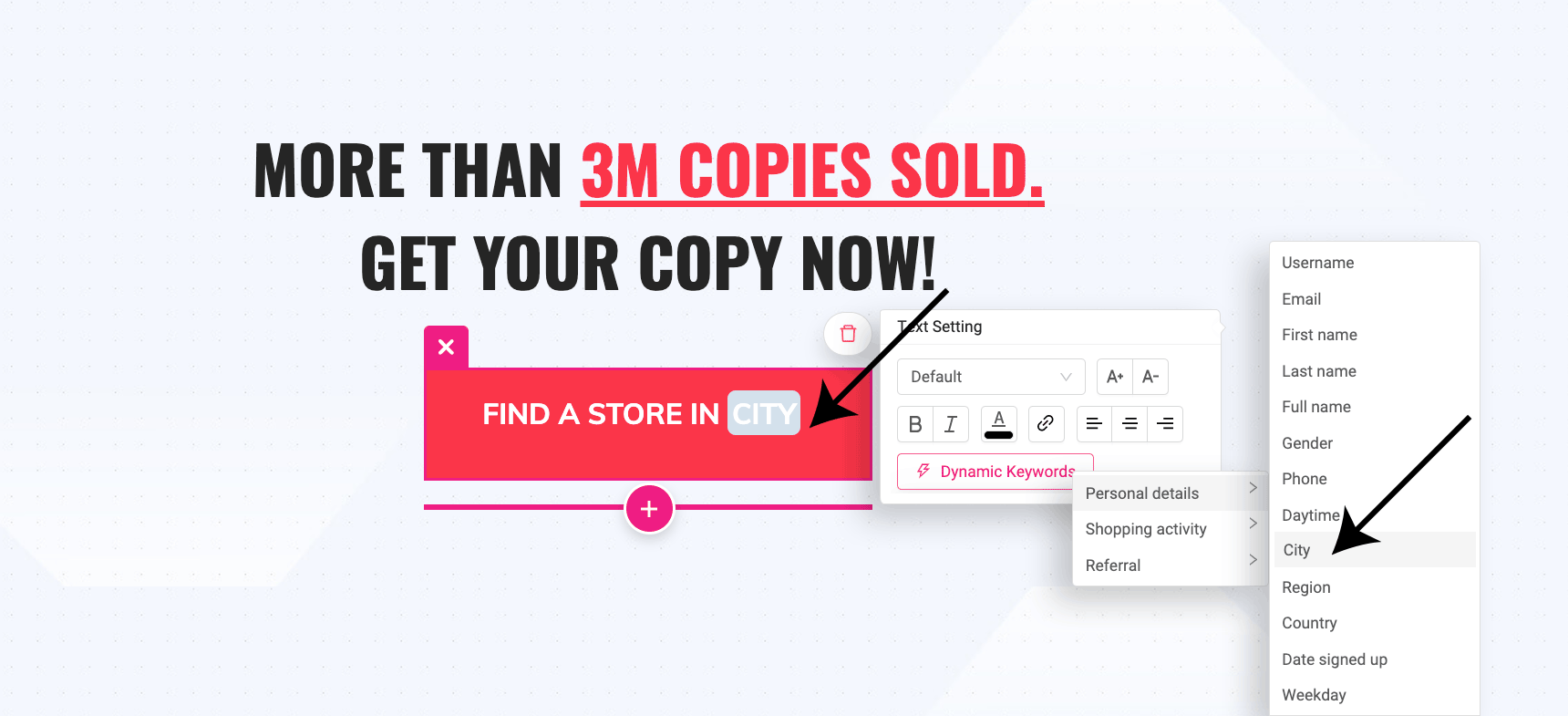
All-in-all, I want to mention our latest project that helps online retailers offer the best email marketing service on the internet – Growmatik. Growmatik is a tool that can automate personalization for all your email marketing and website content. With this tool, you can show different content or popups for different users based on their roles, their location or their experience on the site. You can also send them customized and premade email templates based on their activity on your website. Growmatik has only recently been rolled out, so we have a great selection of subscription plans that could be enticing to online retailers of any size.