Nowadays, as the digital world is evolving like never before, creating a website and leaving it is simply not enough. When it comes to content management systems like WordPress, keeping up with routine tasks is vital. If you are running outdated software on your site, don’t have an optimized database or if you simply don’t care about security questions, sooner or later these maintenance tasks for your WordPress website will catch up to you. Fixing them down the line will be much harder and may even cost extra money.
A better approach is to use the simple tactic of running routine tasks or even automating them in order to streamline this process.
In this post, we’ll discuss the significance of maintenance tasks for your WordPress website and the most important runs to keep your site functioning optimally.
Updates – themes, WordPress, plugins
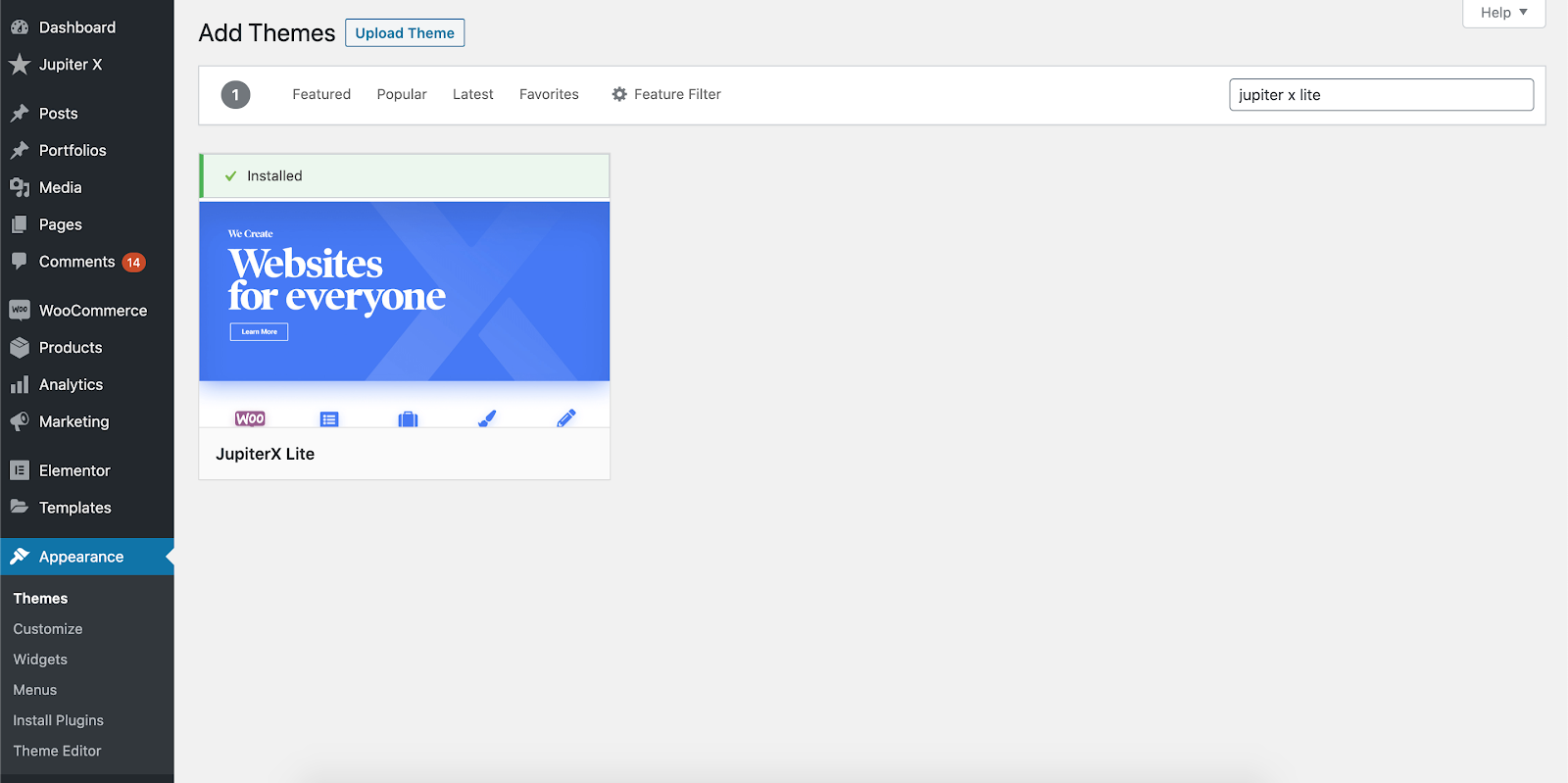
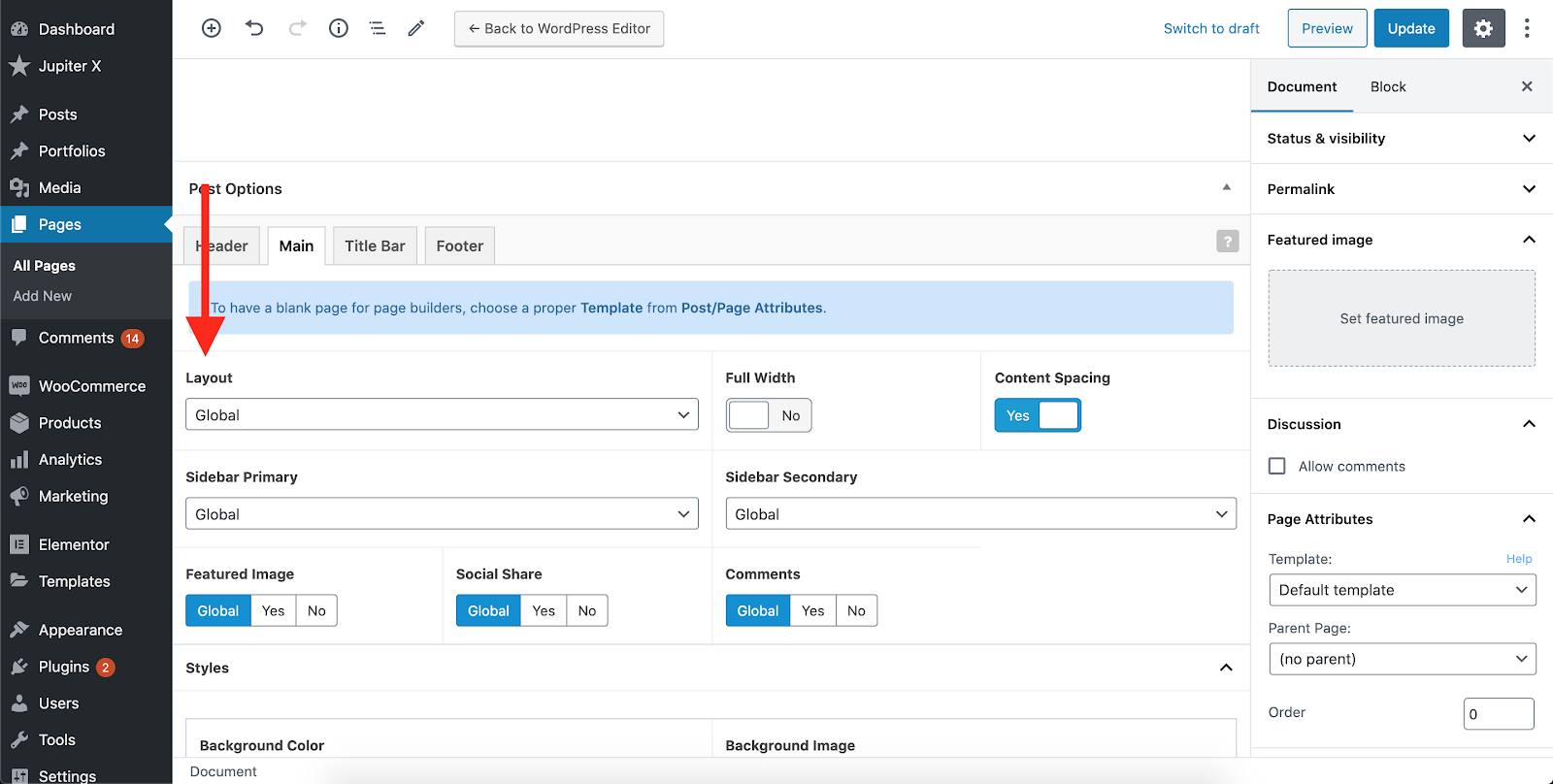
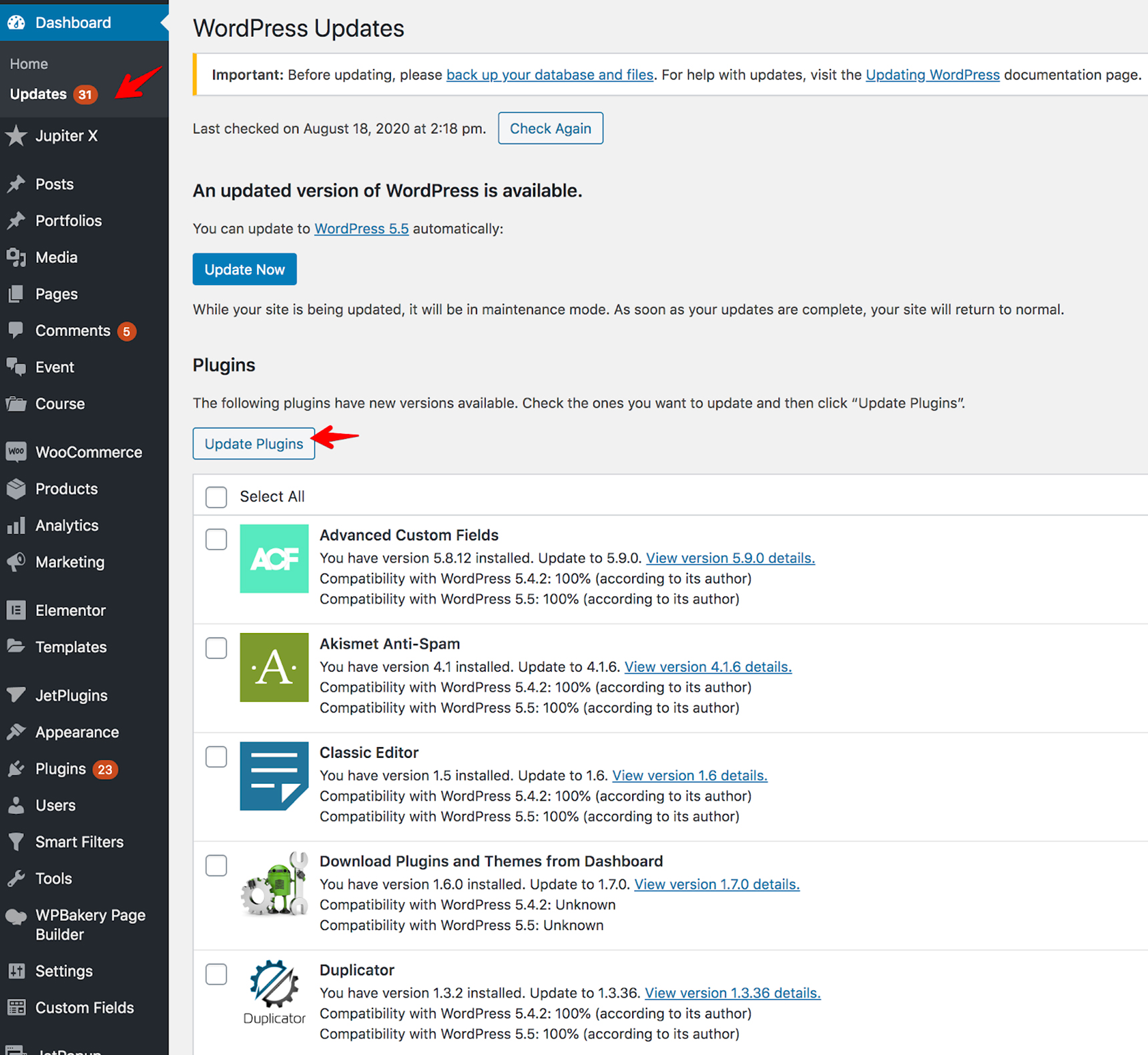
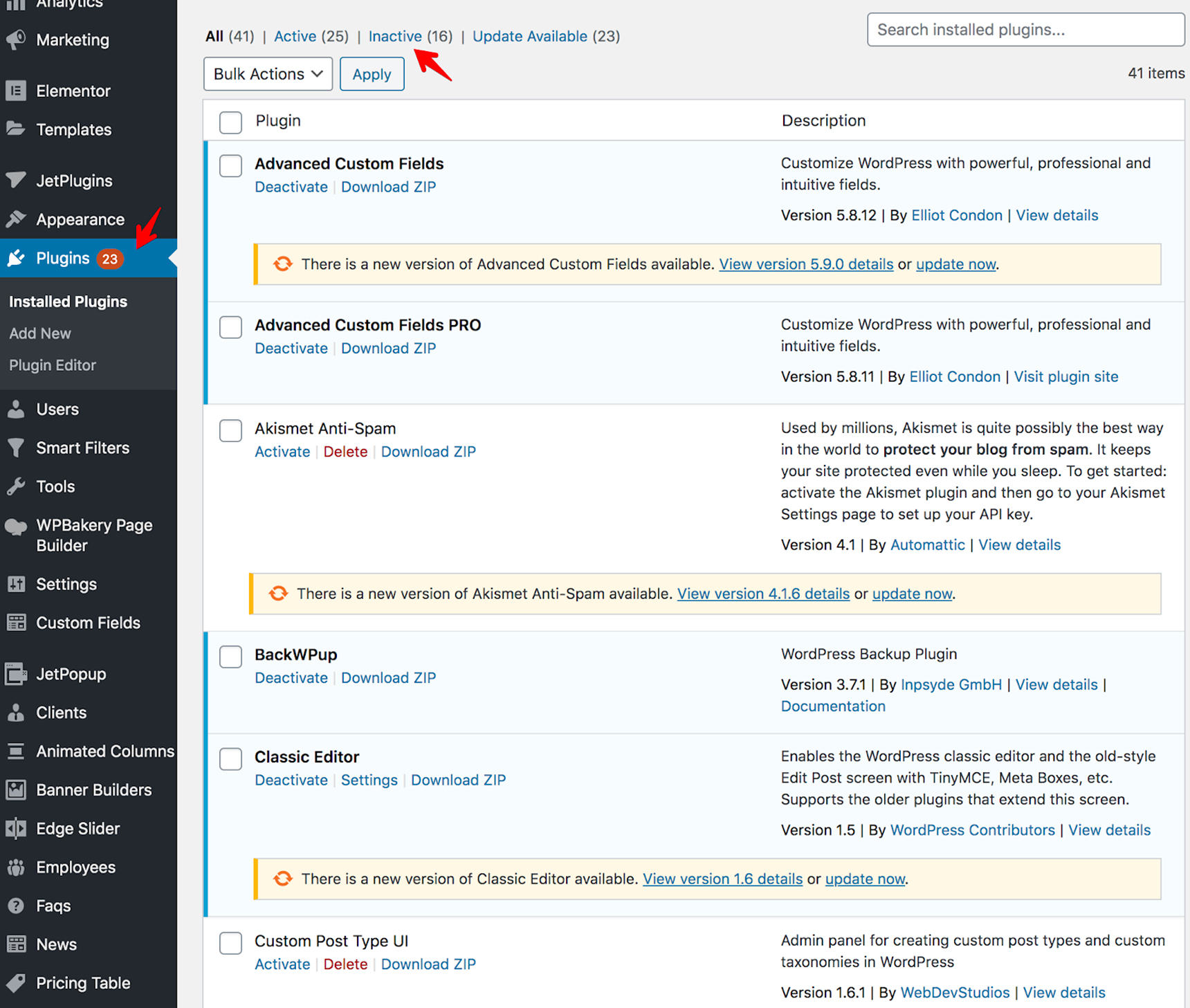
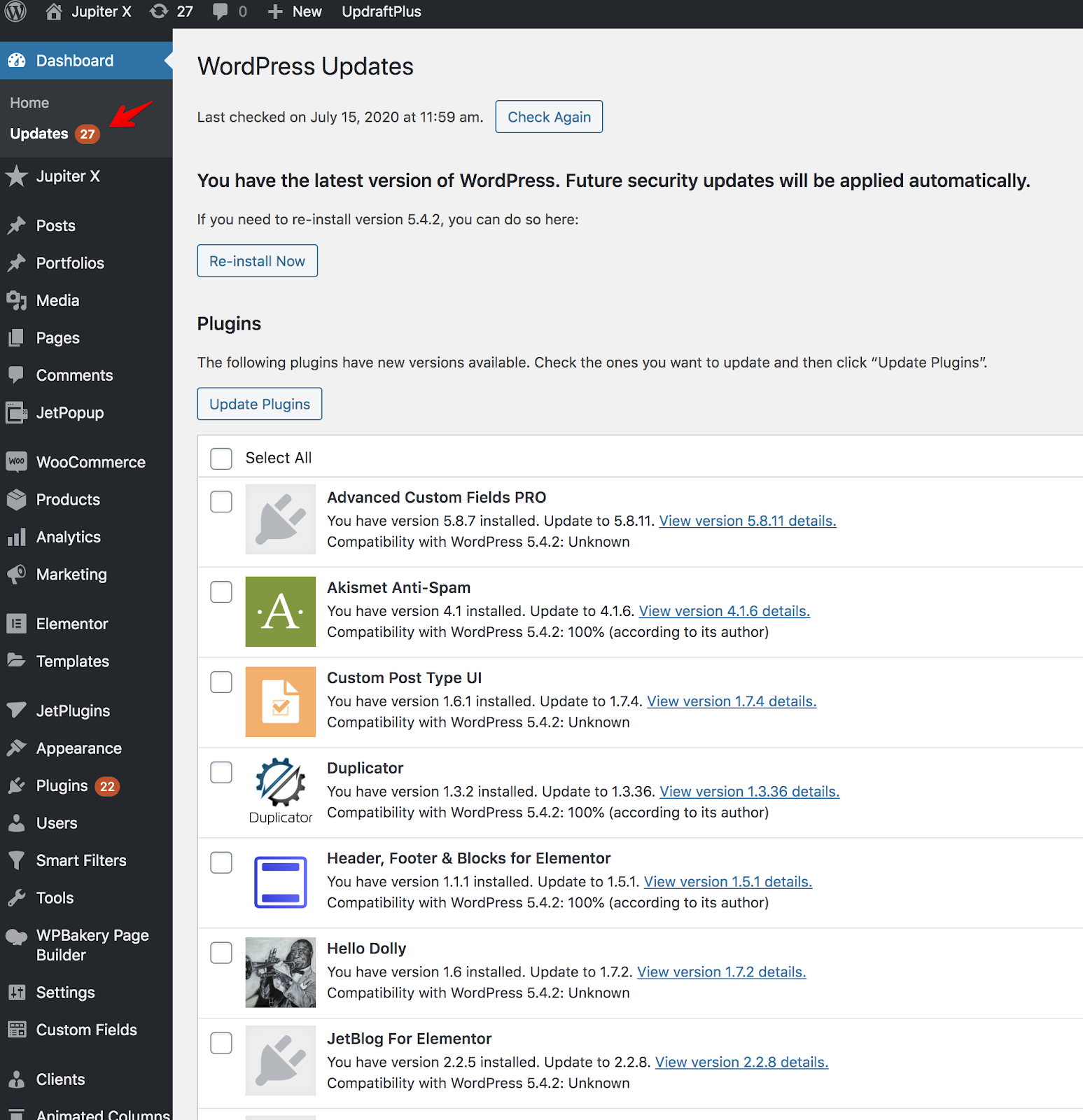
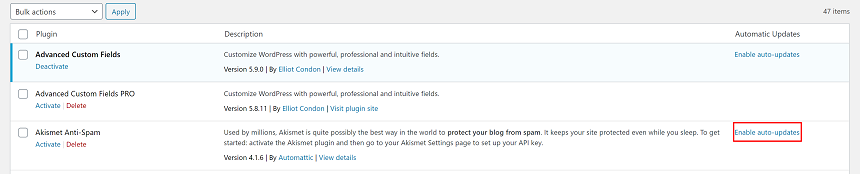
Plugins and themes are barebones of your site. Basically, your project mainly runs on themes and plugins. However, if you don’t update them, you might encounter serious issues with security or performance. Some users are hesitant about updating their themes and plugins as they think that the update will break the site and lead to some unwanted results. But this is the absolute wrong mindset to have. In this case, staging sites are the best option for those who want to test every update before running.WordPress has a system to manage automatic updates for themes and plugin, however, there are some cases when you might miss an update. Luckily, WordPress addressed this problem in its recent 5.5 update, which allows you to set automatic future updates for plugins and themes. To do this, all you have to do is go to the WordPress dashboard > Plugins and on the right side of the plugin list, set it to Automatic update:

The same thing can be said about the WordPress update – which is the most popular content management system as it backups more than one-third of the world’s websites – which always offers the most important performance and security updates.
The automatic WordPress update can be easily done by using the Easy Update Manager WordPress plugin, or you can manually set it in the wp-config.php file by adding this line of code:
define( 'WP_AUTO_UPDATE_CORE', true );Now your WordPress core will update automatically without your input.
Maintaining your database
Maintaining your database is one of the most important maintenance tasks for your WordPress website. The more content you add to your site, the bigger your database becomes. Changes made to your site, post revisions, your site’s content, user settings, comments, and pretty much everything else is stored in the database.
As the database becomes bigger and heavier over time, it will slow down your site’s loading speed. Furthermore, the larger your backup, the more it might affect the uploading and downloading speed of your backups.
There are many methods to optimize a WordPress database. The WordPress plugin repository offers many plugins that you can use for a particular job. If you want to save time and use tools that have been tested by many users, you might want to consider using Wp-optimize. This plugin contains pretty much everything you need to optimize your database.

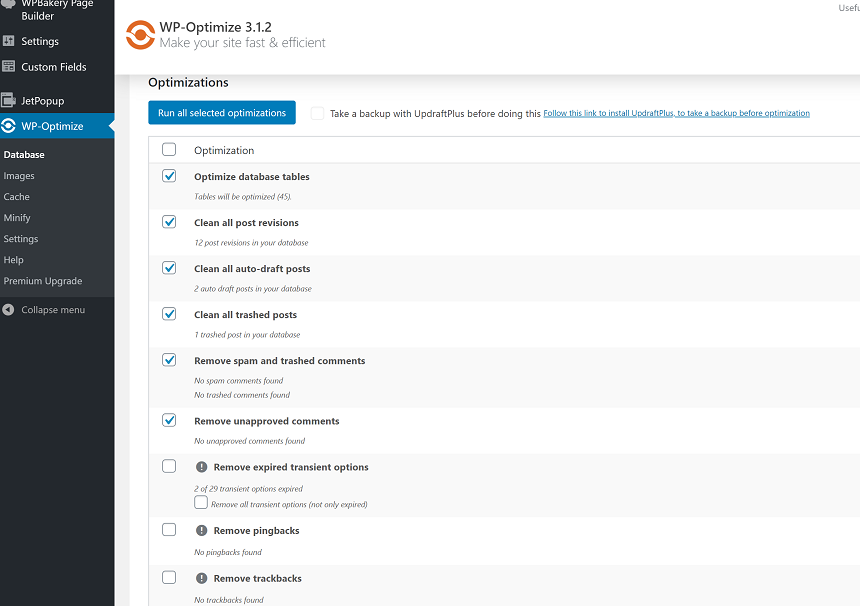
This plugin has more than 900,000 installs and was created from the same group as Updraftplus. Once you install and activate the plugin, visit the plugin’s main page and select how you want to optimize your database as seen below.

Please note that when working with a database, it’s always a must to create a backup before doing anything. Wp-optimize has this option on the right side of the Run all selected optimization button. Don’t forget that important step before proceeding.
The plugin also has image, cache and minification settings that you can use for different purposes.
Regular backups
Backing up your website is another important thing to consider to protect your site against any unexpected surprises. Whether you update your theme or WordPress, instal a new plugin or just optimize your database, you’ll need to create a database.
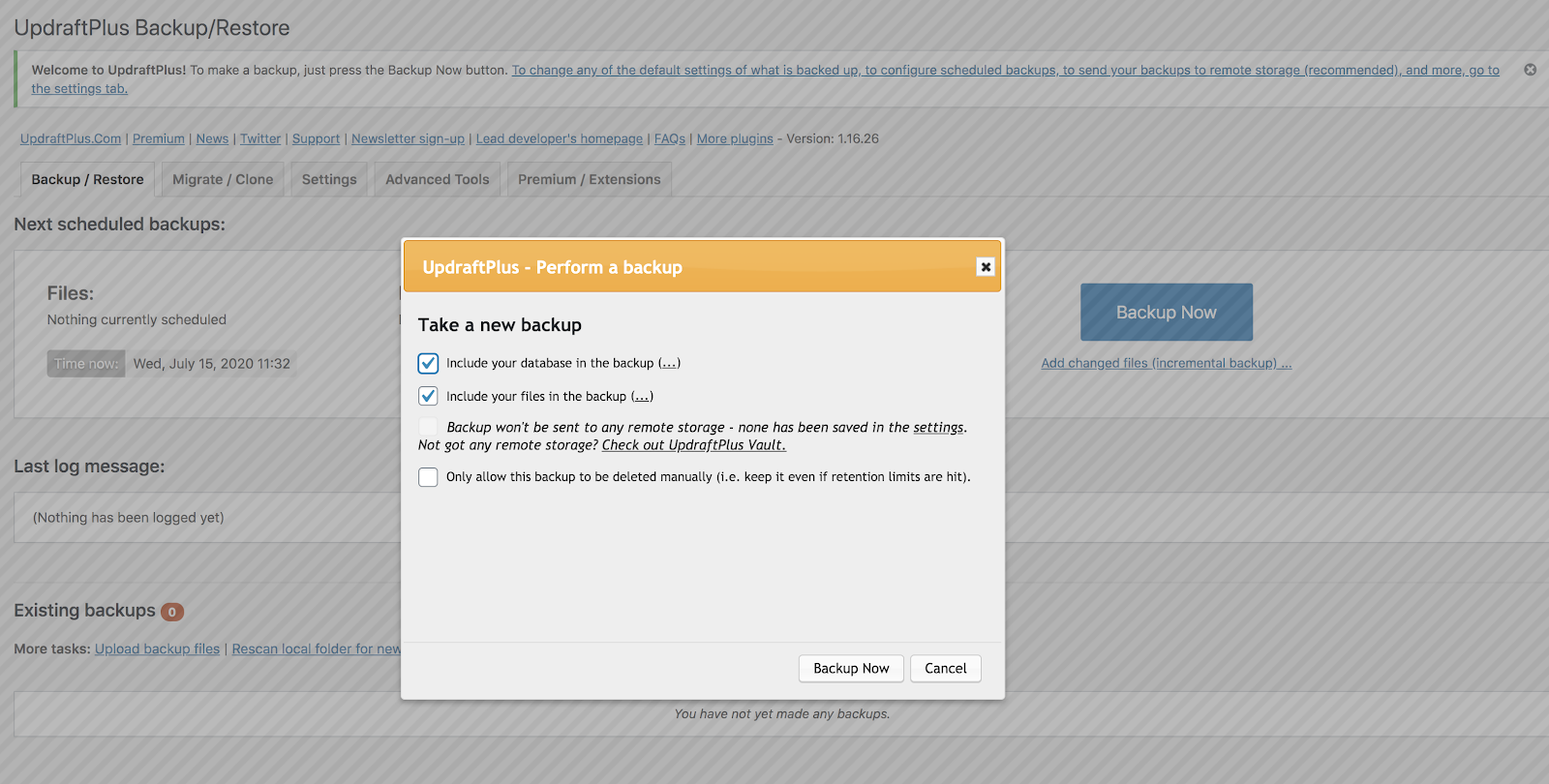
For this, you’ll also have some great options to choose from for backup plugins in WordPress. We went ahead with UpdraftPlus, which is one of the most popular and universal tools for this task:

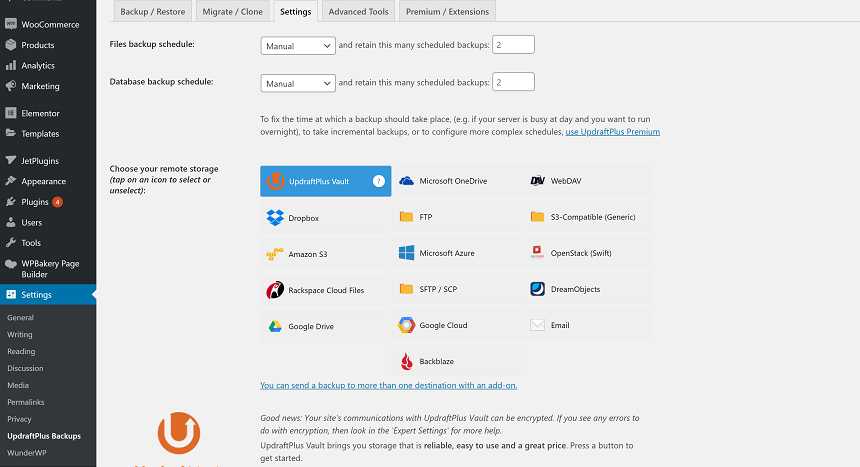
Once you install and activate the plugin, go to the setup tab and setup the plugin to meet your goals.This plugin offers some amazing features like backing up and restoring the site from the Cloud or migrating from one server to another and etc.

Security scan and logs
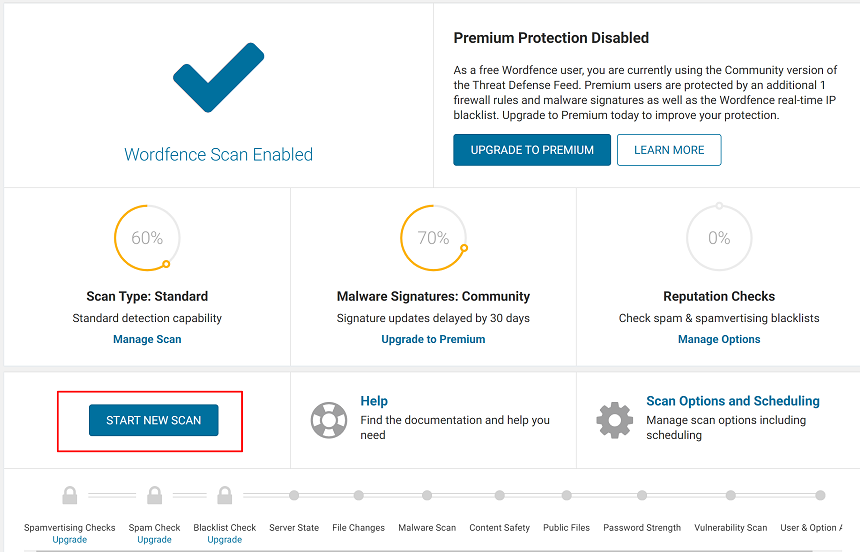
Security in WordPress is one of the most important aspects of site management. Keeping your WordPress, themes, and plugins up-to-date or having a good hosting is a must. But sometimes, event updated software is not enough to protect you from newly written malicious code.Hiding your security gaps is a massive question – so big in fact that it might require a different post entirely. Aside from the basic things such as changing the admin password, setting up two-factor authentication, disabling file editing, among others, it’s also vital to run a general security audit on your site. You might want to consider Wordfence, which is one of the most popular tools out here for this purpose:

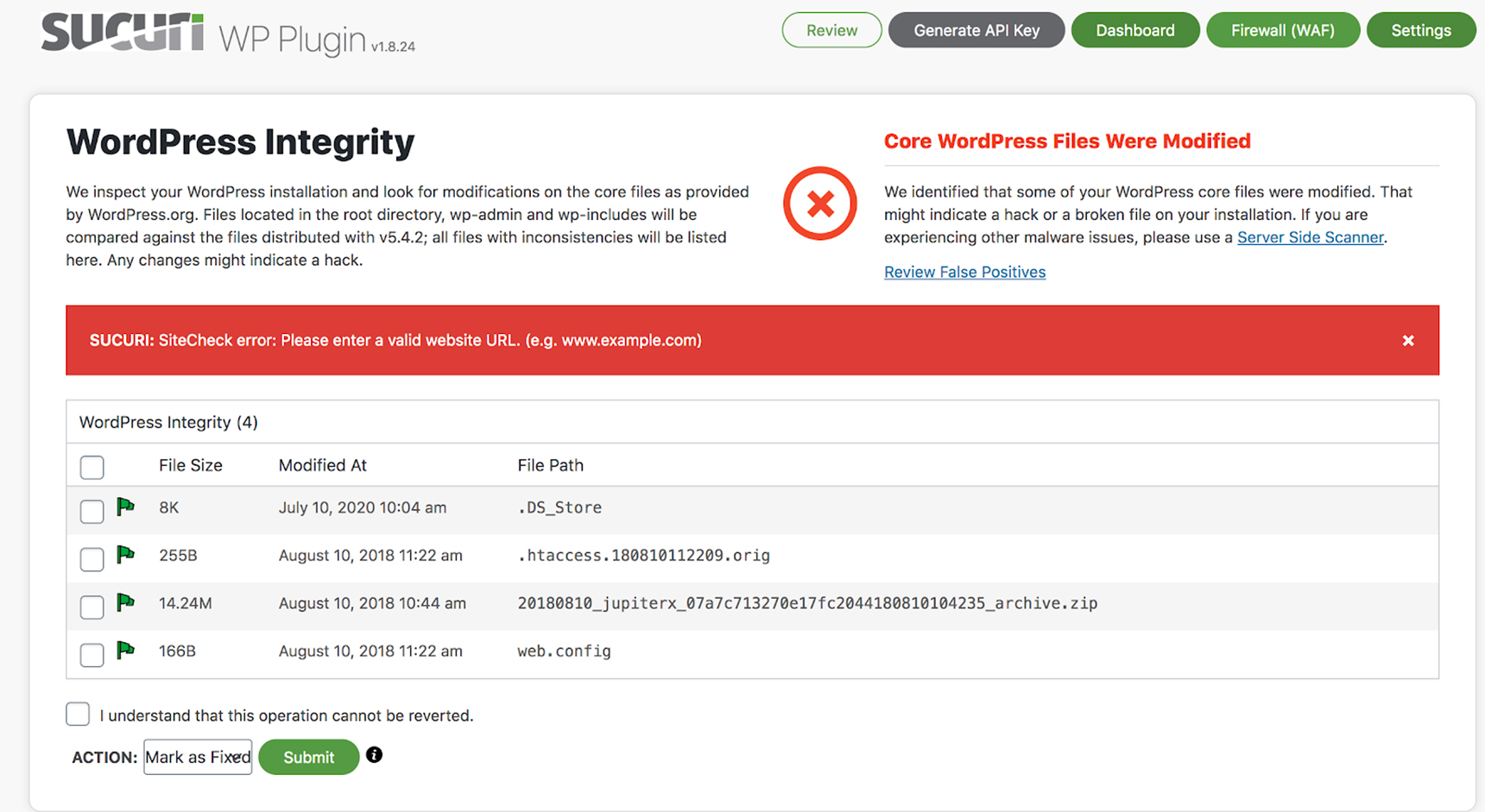
Wordfence can run an audit and security scan of your site. If it detects any malicious code in your files, it’ll provide recommendations to further protect your site. Along with its security functions, Wordfence also can be used as a firewall.After installing and activating the plugin, the next thing you need to do is to run a scan of your site. You can do this by going to Wordfence menu > Scan:

Once the scan of your site is complete, you can then follow the instructions provided by Wordfence.
Checking broken links
As you add more content to your site, you are also adding more articles. You might notice that links in your older articles no longer work. The reasons for this vary such as the link or the URL was changed – or perhaps the website was taken down. The same thing might happen if you’ve added images from other sources. A scheduled inspection of broken links on your site is important, since they may affect user experience and it could hurt SEO ranking in general. But checking these links manually is time consuming, so it’s better to use a plugin for this. For this, we recommend using the Broken Link Checker plugin.

This plugin will monitor all broken and dead links on your site and inform you either by mail or in the dashboard.
Conclusion
This post is by no means a comprehensive list of tasks that you’ll need to maintain your online business. There are other important things you’ll need to keep track of such as image optimization, spam comments, abandoned themes or plugins, performance tests, SEO audits, among much more.
If you have any questions related to WordPress maintenance, let us know in the comments section below!